Navbar"
From Documentation
Raymondchao (talk | contribs) (→Orient) |
Raymondchao (talk | contribs) (→Navbar) |
||
| Line 2: | Line 2: | ||
*Demonstration: | *Demonstration: | ||
| − | *Java API: | + | *Java API: <javadoc>http://www.zkoss.org/javadoc/7.0.0-Preview/zk/org/zkoss/zkmax/zul/Navbar.html</javadoc> |
*JavaScript API: | *JavaScript API: | ||
*Style Guide: | *Style Guide: | ||
Revision as of 06:10, 23 September 2013
- Demonstration:
- Java API: Preview/zk/org/zkoss/zkmax/zul/Navbar.html
- JavaScript API:
- Style Guide:
- Available for ZK:
-

Employment/Purpose
Provide a roadmap to help user navigate through website. It's a container that usually contains nav elements.
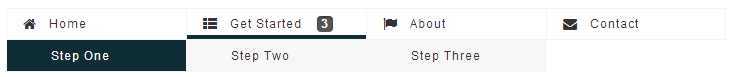
Example
<navbar orient="vertical" width="200px">
<navitem label="Home" iconSclass="z-icon-home" />
<nav label="Get Started" iconSclass="z-icon-th-list" detailed="true">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
<navitem label="About" iconSclass="z-icon-flag" />
<navitem label="Contact" iconSclass="z-icon-envelope"/>
</navbar>
Properties
Orient
A navbar could be placed in a vertical or horizontal orientation, the orient attribute decides.

| |

|
Supported Events
| Event: SelectEvent
Notifies one that the user has selected a navitem in the navbar. |
- Inherited Supported Events: LabelImageElement
Supported Children
* Nav, Navitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Navbar was introduced. |