Navbar"
From Documentation
Raymondchao (talk | contribs) |
Raymondchao (talk | contribs) |
||
| Line 55: | Line 55: | ||
| <center>false</center> | | <center>false</center> | ||
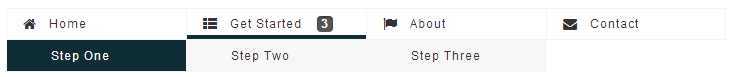
| <center>horizontal</center> | | <center>horizontal</center> | ||
| − | |[[Image: | + | |[[Image:ZKComRef_Nav_hor.png]] |
|- | |- | ||
| <center>true</center> | | <center>true</center> | ||
| Line 61: | Line 61: | ||
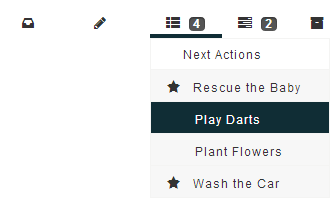
|[[Image:ZKComRef_Nav_Ver_Cld.png]] | |[[Image:ZKComRef_Nav_Ver_Cld.png]] | ||
|- | |- | ||
| − | | <center> | + | | <center>false</center> |
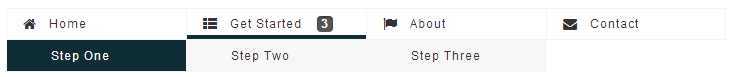
| <center>vertical</center> | | <center>vertical</center> | ||
| − | |[[Image: | + | |[[Image:ZKComRef_Nav.png]] |
|} | |} | ||
Revision as of 10:04, 15 October 2013
Employment/Purpose
Provide a roadmap to help user navigate through website. It's a container that usually contains nav elements.
Example
<navbar orient="vertical" width="200px">
<navitem label="Home" iconSclass="z-icon-home" />
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
<navitem label="About" iconSclass="z-icon-flag" />
<navitem label="Contact" iconSclass="z-icon-envelope"/>
</navbar>
Properties
Orient
A navbar could be placed in a vertical or horizontal orientation, the orient attribute decides.

| |

|
Collapsed
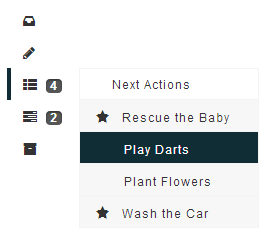
A navbar could be collapsed.

| ||

| ||

| ||

|
Supported Events
| Event: SelectEvent
Notifies one that the user has selected a navitem in the navbar. |
- Inherited Supported Events: LabelImageElement
Supported Children
* Nav, Navitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Navbar was introduced. |