Toolbar"
From Documentation
| Line 15: | Line 15: | ||
= Example = | = Example = | ||
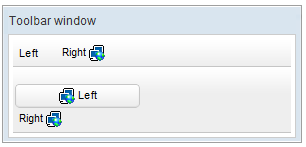
| + | [[Image:ZKComRef_Toolbar_Example.png]] | ||
| − | + | <source lang="xml" > | |
| − | + | <window title="Toolbar window" border="normal" width="300px"> | |
| + | <toolbar> | ||
| + | <toolbarbutton label="Left" /> | ||
| + | <space /> | ||
| + | <toolbarbutton label="Right" image="/img/folder.gif" | ||
| + | dir="reverse" /> | ||
| + | </toolbar> | ||
| + | <toolbar orient="vertical"> | ||
| + | <button label="Left" image="/img/folder.gif" width="125px" /> | ||
| + | <toolbarbutton label="Right" image="/img/folder.gif" | ||
| + | dir="reverse" /> | ||
| + | </toolbar> | ||
| + | </window> | ||
| + | </source> | ||
=Supported events= | =Supported events= | ||
Revision as of 07:10, 12 May 2010
Toolbar
Employment/Purpose
A toolbar is used to place a series of buttons, such as toolbarbutton or button. The toolbar buttons could be used without toolbars, so a toolbar could be used without tool buttons. However, tool buttons change their appearance if they are placed inside a toolbar.
The toolbar has two orientation: horizontal and vertical. It controls how the buttons are placed.
See also : Button, Toolbarbutton
Example
<window title="Toolbar window" border="normal" width="300px">
<toolbar>
<toolbarbutton label="Left" />
<space />
<toolbarbutton label="Right" image="/img/folder.gif"
dir="reverse" />
</toolbar>
<toolbar orient="vertical">
<button label="Left" image="/img/folder.gif" width="125px" />
<toolbarbutton label="Right" image="/img/folder.gif"
dir="reverse" />
</toolbar>
</window>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ |
Version History
| Version | Date | Content |
|---|---|---|
| 5.x.x | x/x/20xx | Initialization |