Toolbar"
From Documentation
| Line 44: | Line 44: | ||
[[File:Toolbar-overflowPopup.png]] | [[File:Toolbar-overflowPopup.png]] | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | <toolbar overflowPopup="true" width="350px" style="border: 1px black solid;"> | + | <toolbar overflowPopup="true" width="350px" style="border: 1px black solid;"> |
| − | + | <toolbarbutton label="one" iconSclass="z-icon-home"/> | |
| − | + | <toolbarbutton label="two" iconSclass="z-icon-home"/> | |
| − | + | <toolbarbutton label="three" iconSclass="z-icon-home"/> | |
| − | + | <toolbarbutton label="four" iconSclass="z-icon-home"/> | |
| − | + | <toolbarbutton label="five" iconSclass="z-icon-home"/> | |
| − | + | <toolbarbutton label="six" iconSclass="z-icon-home"/> | |
| − | </toolbar> | + | </toolbar> |
</source> | </source> | ||
Revision as of 04:40, 16 October 2018
Toolbar
Employment/Purpose
A toolbar is used to place a series of buttons, such as toolbarbutton or button. The toolbar buttons could be used without toolbars, so a toolbar could be used without tool buttons. However, the tool buttons change their appearance if they are placed inside a toolbar.
The toolbar has two orientation: horizontal and vertical. It controls how the buttons are placed.
See also : Button, Toolbarbutton
Example
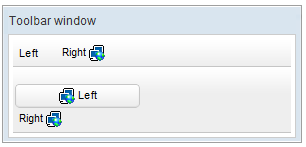
<window title="Toolbar window" border="normal" width="300px">
<toolbar>
<toolbarbutton label="Left" />
<space />
<toolbarbutton label="Right" image="/img/network.gif"
dir="reverse" />
</toolbar>
<toolbar orient="vertical">
<button label="Left" image="/img/network.gif" width="125px" />
<toolbarbutton label="Right" image="/img/network.gif"
dir="reverse" />
</toolbar>
</window>
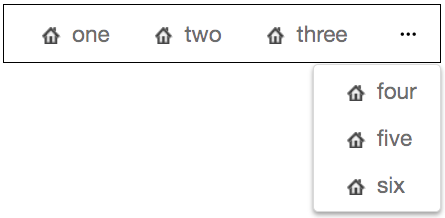
overflowPopup
[ since 8.6.0 ]
When overflowPopup="true", a toolbar will have a ... symbol that shows a popup which contains those buttons weren't able to fit in the toolbar.
Default: false.
<toolbar overflowPopup="true" width="350px" style="border: 1px black solid;">
<toolbarbutton label="one" iconSclass="z-icon-home"/>
<toolbarbutton label="two" iconSclass="z-icon-home"/>
<toolbarbutton label="three" iconSclass="z-icon-home"/>
<toolbarbutton label="four" iconSclass="z-icon-home"/>
<toolbarbutton label="five" iconSclass="z-icon-home"/>
<toolbarbutton label="six" iconSclass="z-icon-home"/>
</toolbar>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar. It is suggested to set mold to panel while toolbar is in the footer of a panel.
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|