Toolbar
From Documentation
Toolbar
Employment/Purpose
A toolbar is used to place a series of buttons, such as toolbarbutton or button. The toolbar buttons could be used without toolbars, so a toolbar could be used without tool buttons. However, tool buttons change their appearance if they are placed inside a toolbar.
The toolbar has two orientation: horizontal and vertical. It controls how the buttons are placed.
See also : Button, Toolbarbutton
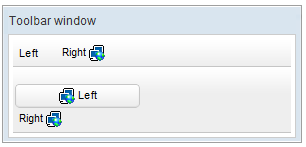
Example
<window title="Toolbar window" border="normal" width="300px">
<toolbar>
<toolbarbutton label="Left" />
<space />
<toolbarbutton label="Right" image="/img/folder.gif"
dir="reverse" />
</toolbar>
<toolbar orient="vertical">
<button label="Left" image="/img/folder.gif" width="125px" />
<toolbarbutton label="Right" image="/img/folder.gif"
dir="reverse" />
</toolbar>
</window>
Supported events
| MouseEvent
Description: Denotes user has clicked the component. | |
| MouseEvent
Description: Denotes user has right-clicked the component. | |
| MouseEvent
Description: Denotes user has double-clicked the component. |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|