Toolbar
From Documentation
Revision as of 02:48, 18 September 2018 by Charlesqiu (talk | contribs)
Toolbar
Employment/Purpose
A toolbar is used to place a series of buttons, such as toolbarbutton or button. The toolbar buttons could be used without toolbars, so a toolbar could be used without tool buttons. However, the tool buttons change their appearance if they are placed inside a toolbar.
The toolbar has two orientation: horizontal and vertical. It controls how the buttons are placed.
See also : Button, Toolbarbutton
Example
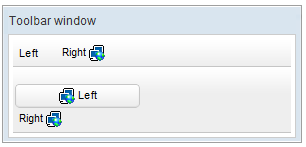
<window title="Toolbar window" border="normal" width="300px">
<toolbar>
<toolbarbutton label="Left" />
<space />
<toolbarbutton label="Right" image="/img/network.gif"
dir="reverse" />
</toolbar>
<toolbar orient="vertical">
<button label="Left" image="/img/network.gif" width="125px" />
<toolbarbutton label="Right" image="/img/network.gif"
dir="reverse" />
</toolbar>
</window>
overflowPopup
[ ZKEE ] [ since 8.6.0 ]
<toolbar id="toolbar" overflowPopup="true">
<toolbarbutton label="one" image="img/home.gif"/>
<toolbarbutton label="two" image="img/home.gif"/>
<toolbarbutton label="three" image="img/home.gif"/>
<toolbarbutton label="four" image="img/home.gif"/>
<toolbarbutton label="five" image="img/home.gif"/>
<toolbarbutton label="six" image="img/home.gif"/>
</toolbar>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar. It is suggested to set mold to panel while toolbar is in the footer of a panel.
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|