SelectEvent"
Jumperchen (talk | contribs) |
|||
| Line 38: | Line 38: | ||
== Get the Previous Selected Items == | == Get the Previous Selected Items == | ||
| − | If user want to know which of the selected items are new added or removed, they can use the ''getPreviousSelectedItems'' method to filter out. | + | If user want to know which of the selected items are new added or removed, they can use the ''getPreviousSelectedItems'' method to filter out. (if model exists and in paging mold, it should return null) |
| + | |||
| + | == Get the Previous Selected Objects == | ||
| + | If user want to know which of the selected objects are new added or removed, they can use the ''getPreviousSelectedObjects'' method to filter out. (only works if model exists) | ||
| + | |||
| + | == Get the Unselected Items == | ||
| + | If user want to know which of the selected items are deselected, they can use the ''getUnselectedItems'' method to filter out. (if model exists and in paging mold, it should return null) | ||
| + | |||
| + | == Get the Unselected Objects == | ||
| + | If user want to know which of the selected object are deselected, they can use the ''getUnselectedObjects'' method to filter out. (only works if model exists) | ||
=Supported events= | =Supported events= | ||
Revision as of 07:12, 15 January 2014
SelectEvent
- Demonstration: N/A
- Java API: SelectEvent
- JavaScript API: N/A
Employment/Purpose
Represents an event cause by user's the list selection is changed at the client.
Example
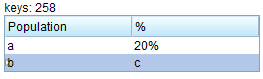
Get Keys
It would be very helpful to add the getKeys() method of a MouseEvent to SelectEvents. For example, if you're using a listbox and want to detect if the CTRL key is being held when one of the listitems is selected.
<zk>
<label id="i"/>
<listbox onSelect='i.value = "keys: "+event.getKeys()'>
<listhead>
<listheader label="Population"/>
<listheader label="%"/>
</listhead>
<listitem value="A">
<listcell>a</listcell>
<listcell label="20%"/>
</listitem>
<listitem value="B">
<listcell>b</listcell>
<listcell>c</listcell>
</listitem>
</listbox>
</zk>
Get the Previous Selected Items
If user want to know which of the selected items are new added or removed, they can use the getPreviousSelectedItems method to filter out. (if model exists and in paging mold, it should return null)
Get the Previous Selected Objects
If user want to know which of the selected objects are new added or removed, they can use the getPreviousSelectedObjects method to filter out. (only works if model exists)
Get the Unselected Items
If user want to know which of the selected items are deselected, they can use the getUnselectedItems method to filter out. (if model exists and in paging mold, it should return null)
Get the Unselected Objects
If user want to know which of the selected object are deselected, they can use the getUnselectedObjects method to filter out. (only works if model exists)
Supported events
| None | None |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | October, 2013. | Multiple selection component(listbox, chosenbox) support extra information for find out added item/removed item |