VisibilityChangeEvent"
From Documentation
(Created page with "{{ZKComponentReferencePageHeader}} = VisibilityChangeEvent = *Demonstration: N/A *Java API: <javadoc>org.zkoss.zk.ui.event.VisibilityChangeEvent</javadoc> *JavaScript API: N/A...") |
m ((via JWB)) |
||
| Line 31: | Line 31: | ||
=Version History= | =Version History= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 11:07, 7 January 2022
VisibilityChangeEvent
- Demonstration: N/A
- Java API: VisibilityChangeEvent
- JavaScript API: N/A
Employment/Purpose
This event is fired when users change a browser page visibility e.g. switch to another tab or switch back. You should listen to this event on the root component of a page.
ZK implements it based on W3C page visibility.
Example
Basic
<window title="window" border="normal">
<attribute name="onVisibilityChange">
if (!event.isHidden())
lbl.setValue("Welcome back");
</attribute>
<label id="lbl"></label>
</window>
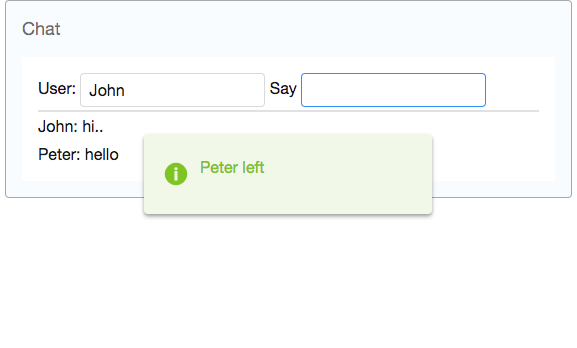
Chatroom
In a chatroom application, you detect a user who switches to another tab, then notify other users. Please check the complete source.
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.1 | December 2, 2012 | introduced in Control page visibility with HTML5 API in ZK |