Bandbox"
From Documentation
Tmillsclare (talk | contribs) m (Created page with 'init') |
Jumperchen (talk | contribs) m |
||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Bandbox = | ||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/userguide/#f6 Bandbox] | ||
| + | *Java API: <javadoc>org.zkoss.zul.Bandbox</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.inp.Bandbox</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | A bandbox is a special text box that embeds a customizable popup window (aka., a dropdown window). Like comboboxes, a bandbox consists of an input box and a popup window. The popup window is opened automatically, when users presses Alt+DOWN or clicks the magnifier button. | ||
| + | |||
| + | Unlike comboboxes, the popup window of a bandbox could be anything. It is designed to give developers the maximal flexibility. A typical use is to represent the popup window as a search dialog. | ||
| + | = Example = | ||
| + | |||
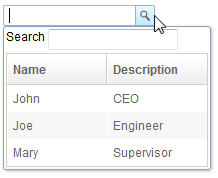
| + | [[Image:ZKComRef_Bandbox_Example.png ]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <bandbox id="bd"> | ||
| + | <bandpopup> | ||
| + | <vbox> | ||
| + | <hbox> | ||
| + | Search | ||
| + | <textbox /> | ||
| + | </hbox> | ||
| + | <listbox width="200px" | ||
| + | onSelect="bd.value=self.selectedItem.label; bd.closeDropdown();"> | ||
| + | <listhead> | ||
| + | <listheader label="Name" /> | ||
| + | <listheader label="Description" /> | ||
| + | </listhead> | ||
| + | <listitem> | ||
| + | <listcell label="John" /> | ||
| + | <listcell label="CEO" /> | ||
| + | </listitem> | ||
| + | <listitem> | ||
| + | <listcell label="Joe" /> | ||
| + | <listcell label="Engineer" /> | ||
| + | </listitem> | ||
| + | <listitem> | ||
| + | <listcell label="Mary" /> | ||
| + | <listcell label="Supervisor" /> | ||
| + | </listitem> | ||
| + | </listbox> | ||
| + | </vbox> | ||
| + | </bandpopup> | ||
| + | </bandbox> | ||
| + | </source> | ||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | <center>onOpen</center> | ||
| + | | '''Event:''' [ZK_Component_Reference/Events/OpenEvent OpenEvent] | ||
| + | |||
| + | Denotes user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. | ||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | [[ZK_Component_Reference/Input/Bandpopup | Bandpopup ]] | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | 5.0+ | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.1 | ||
| + | | 04/30/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 08:24, 30 April 2010
Bandbox
Employment/Purpose
A bandbox is a special text box that embeds a customizable popup window (aka., a dropdown window). Like comboboxes, a bandbox consists of an input box and a popup window. The popup window is opened automatically, when users presses Alt+DOWN or clicks the magnifier button.
Unlike comboboxes, the popup window of a bandbox could be anything. It is designed to give developers the maximal flexibility. A typical use is to represent the popup window as a search dialog.
Example
<bandbox id="bd">
<bandpopup>
<vbox>
<hbox>
Search
<textbox />
</hbox>
<listbox width="200px"
onSelect="bd.value=self.selectedItem.label; bd.closeDropdown();">
<listhead>
<listheader label="Name" />
<listheader label="Description" />
</listhead>
<listitem>
<listcell label="John" />
<listcell label="CEO" />
</listitem>
<listitem>
<listcell label="Joe" />
<listcell label="Engineer" />
</listitem>
<listitem>
<listcell label="Mary" />
<listcell label="Supervisor" />
</listitem>
</listbox>
</vbox>
</bandpopup>
</bandbox>
Supported events
| Event: [ZK_Component_Reference/Events/OpenEvent OpenEvent]
Denotes user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. |
Supported Children
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.1 | 04/30/2010 | Initialization |