CKEditor"
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 129: | Line 129: | ||
==Custom File browser== | ==Custom File browser== | ||
since 3.6.0.2 | since 3.6.0.2 | ||
| − | If you want to customize your own file browser, you can change the file browser page by call CKeditor.setFilebrowserImageUploadUrl(page_url), and refer to [http://docs.cksource.com/CKEditor_3.x/Developers_Guide/File_Browser_%28Uploader%29 CKEditor Developers Guide] to create your file browser. | + | If you want to customize your own file browser, you can change the file browser page by call CKeditor.setFilebrowserImageUploadUrl(page_url) to change the location of the file browser page, and refer to [http://docs.cksource.com/CKEditor_3.x/Developers_Guide/File_Browser_%28Uploader%29 CKEditor Developers Guide] to create your file browser page. |
| + | =File upload= | ||
| + | since 3.6.0.2 | ||
| + | ZK Ckeditor provide a default file upload handler, you can define a location of the folder and when user upload a file, the ckeditor will save the file in the folder that you specify. | ||
| + | {| width="100%" | ||
| + | |- | ||
| + | |[[File:ZKCompRef_CKEditor_filebrowser.png]] | ||
| + | | <source lang="xml" > | ||
| + | <zk> | ||
| + | <ckeditor filebrowserImageBrowseUrl="img" filebrowserImageUploadUrl="img"/> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |} | ||
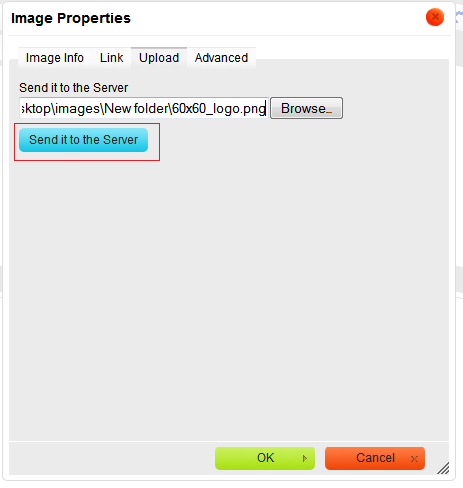
| + | [[File:ZKCompRef_CKEditor_fileupload.png]] | ||
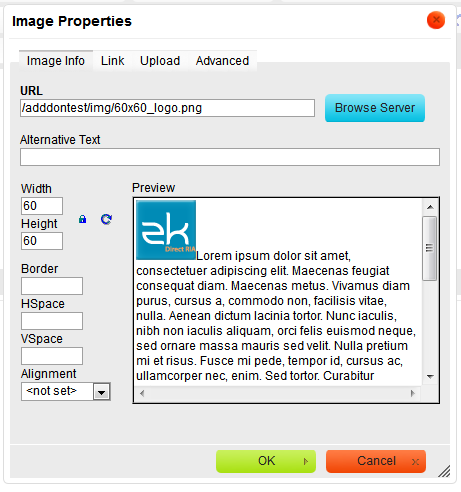
| + | [[File:ZKCompRef_CKEditor_fileupload2.png]] | ||
| + | ==Custom File upload handler== | ||
| + | since 3.6.0.2 | ||
| + | If you want to customize your own file upload handler, you can change the upload handler page by call CKeditor.setFileUploadHandlePage(page_url) to change the location of the file upload handler page, and refer to [http://docs.cksource.com/CKEditor_3.x/Developers_Guide/File_Browser_%28Uploader%29 CKEditor Developers Guide] to create your file upload handler page. | ||
=Supported Events= | =Supported Events= | ||
Revision as of 03:14, 26 April 2012
CKEditor
- Demonstration: WYSIWYG Editor
- Java API: N/A
- JavaScript API: N/A
It is moved to google code after 3.5.2.0: zkckeditor
Employment/Purpose
The component used to represent CKEditor
CKEditor is a popular HTML on-line text editor developed by Frederico Caldeira Knabben.
CKEditor is a text editor to be used inside web pages. It's a WYSIWYG editor, which means that the text being edited on it looks as similar as possible to the results users have when publishing it.
It brings to the web common editing features found on desktop editing applications like Microsoft Word and OpenOffice.
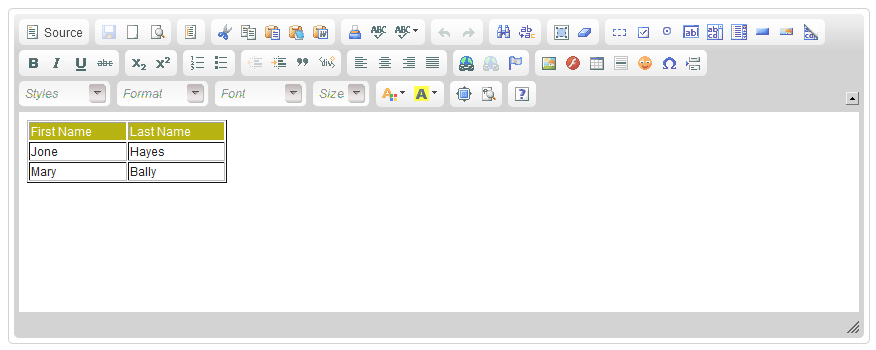
Example
<ckeditor width="850px">
<attribute name="value"><![CDATA[
<table width="200" cellspacing="1" cellpadding="1" border="1">
<tbody>
<tr style="background: #B7B313; color:white;">
<td>First Name</td>
<td>Last Name</td>
</tr>
<tr>
<td>Jone</td>
<td>Hayes</td>
</tr>
<tr>
<td>Mary</td>
<td>Bally</td>
</tr>
</tbody>
</table>
]]></attribute>
</ckeditor>
It will turn on the save button when inside a form
<zk xmlns:n="http://www.zkoss.org/2005/zk/native">
<n:form>
<ckeditor width="850" />
</n:form>
</zk>
Work with ZK6 MVVM
since 6.0.0
For work with ZK6 MVVM, it is required to create an addon xml and add the server annotation as follows:
WEB-INF/ckez-bind-addon.xml
<?xml version="1.0" encoding="UTF-8"?>
<language-addon>
<!-- The name of this addon. It must be unique -->
<addon-name>ckezbind</addon-name>
<!-- Specifies what other addon this depends
<depends></depends>
-->
<!-- Which language this addon will be added to -->
<language-name>xul/html</language-name>
<component>
<component-name>ckeditor</component-name>
<extends>ckeditor</extends>
<annotation>
<annotation-name>ZKBIND</annotation-name>
<property-name>value</property-name>
<attribute>
<attribute-name>ACCESS</attribute-name>
<attribute-value>both</attribute-value>
</attribute>
<attribute>
<attribute-name>SAVE_EVENT</attribute-name>
<attribute-value>onChange</attribute-value>
</attribute>
<attribute>
<attribute-name>LOAD_REPLACEMENT</attribute-name>
<attribute-value>value</attribute-value>
</attribute>
<attribute>
<attribute-name>LOAD_TYPE</attribute-name>
<attribute-value>java.lang.String</attribute-value>
</attribute>
</annotation>
</component>
</language-addon>
then add it into WEB-INF/zk.xml
<zk>
<language-config>
<addon-uri>/WEB-INF/ckez-bind-addon.xml</addon-uri>
</language-config>
</zk>
Since 3.6.0.1, ZK CKEditor component has added the server annotation to the lang-addon.xml file, you don't have to add the above settings to your zk.xml file.
File browser
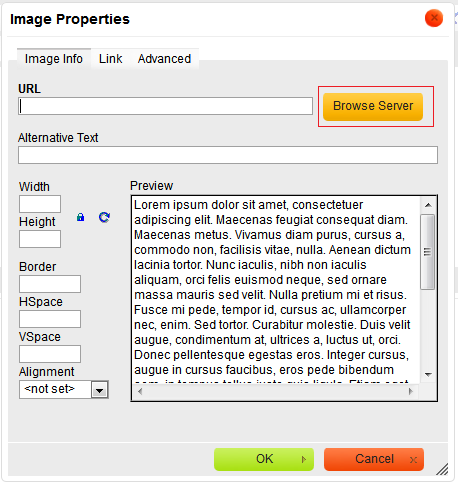
ZK Ckeditor provide a default file browser for browse the files in a folder that user set, you can define a location of the folder and when you open a add image/flash dialog and click the "Browse Server", the ckeditor will open a new window, and list files in the file browser.
| File:ZKCompRef CKEditor filebrowser.png | <zk>
<ckeditor filebrowserImageBrowseUrl="img"/>
</zk>
|
Custom File browser
since 3.6.0.2
If you want to customize your own file browser, you can change the file browser page by call CKeditor.setFilebrowserImageUploadUrl(page_url) to change the location of the file browser page, and refer to CKEditor Developers Guide to create your file browser page.
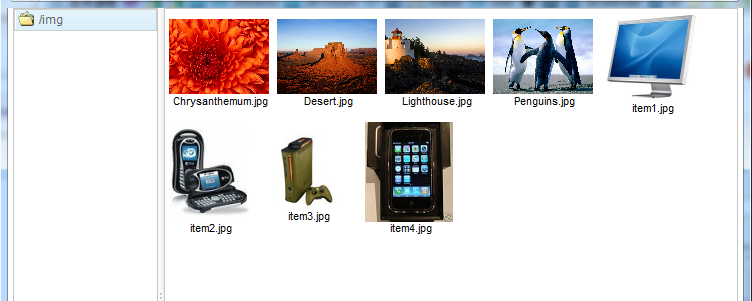
File upload
since 3.6.0.2
ZK Ckeditor provide a default file upload handler, you can define a location of the folder and when user upload a file, the ckeditor will save the file in the folder that you specify.
| File:ZKCompRef CKEditor filebrowser.png | <zk>
<ckeditor filebrowserImageBrowseUrl="img" filebrowserImageUploadUrl="img"/>
</zk>
|
Custom File upload handler
since 3.6.0.2
If you want to customize your own file upload handler, you can change the upload handler page by call CKeditor.setFileUploadHandlePage(page_url) to change the location of the file upload handler page, and refer to CKEditor Developers Guide to create your file upload handler page.
Supported Events
| InputEvent
Description: Denotes the content of an input component has been modified by the user. | |
| InputEvent
Description: Denotes that user is changing the content of an input component. Notice that the component's content (at the server) won't be changed until onChange is received. Thus, you have to invoke the getValue method in the InputEvent class to retrieve the temporary value. | |
| InputEvent
Description: Denotes the save button of the CKEditor component has been clicked by the user. |
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|