CKEditor
CKEditor
- Demonstration: WYSIWYG editor
- Java API: N/A
- JavaScript API: N/A
Employment/Purpose
The component used to represent CKEditor
CKEditor is a popular HTML on-line text editor developed by Frederico Caldeira Knabben.
CKEditor is a text editor to be used inside web pages. It's a WYSIWYG editor, which means that the text being edited on it looks as similar as possible to the results users have when publishing it.
It brings to the web common editing features found on desktop editing applications like Microsoft Word and OpenOffice.
Example
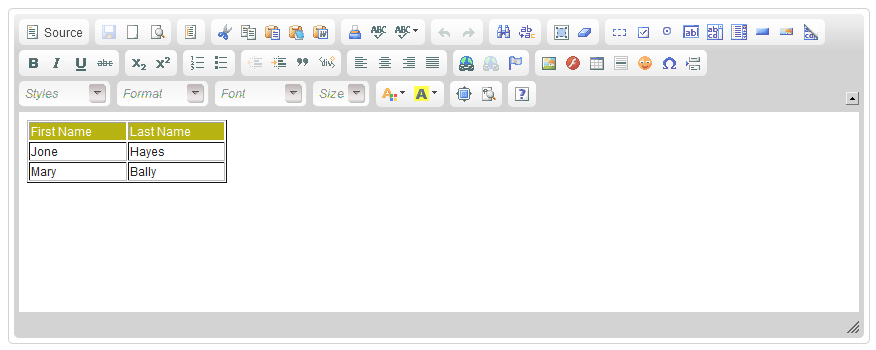
<ckeditor width="850px">
<attribute name="value"><![CDATA[
<table width="200" cellspacing="1" cellpadding="1" border="1">
<tbody>
<tr style="background: #B7B313; color:white;">
<td>First Name</td>
<td>Last Name</td>
</tr>
<tr>
<td>Jone</td>
<td>Hayes</td>
</tr>
<tr>
<td>Mary</td>
<td>Bally</td>
</tr>
</tbody>
</table>
]]></attribute>
</ckeditor>
It will turn on the save button when inside a form
<zk xmlns:n="http://www.zkoss.org/2005/zk/native">
<n:form>
<ckeditor onSave="alert(self.value);"/>
</n:form>
</zk>
Supported events
| InputEvent
Description: Denotes the content of an input component has been modified by the user. | |
| InputEvent
Description: Denotes that user is changing the content of an input component. Notice that the component's content (at the server) won't be changed until onChange is received. Thus, you have to invoke the getValue method in the InputEvent class to retrieve the temporary value. | |
| InputEvent
Description: Denotes the save button of the CKEditor component has been clicked by the user. |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|