Checkbox"
From Documentation
Tmillsclare (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 3: | Line 3: | ||
= Checkbox = | = Checkbox = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/input/checkbox Checkbox] |
*Java API: <javadoc>org.zkoss.zul.Checkbox</javadoc> | *Java API: <javadoc>org.zkoss.zul.Checkbox</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.wgt.Checkbox</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.wgt.Checkbox</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Checkbox | Checkbox]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 31: | Line 32: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| <center><tt>onFocus</tt></center> | | <center><tt>onFocus</tt></center> | ||
| − | | <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> |
| − | + | Denotes when a component gets the focus. | |
| − | |||
| − | |||
| − | |||
|- | |- | ||
| <center><tt>onBlur</tt></center> | | <center><tt>onBlur</tt></center> | ||
| − | | <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> |
| − | + | Denotes when a component loses the focus. | |
| − | |||
| − | |||
| − | |||
|- | |- | ||
| <center>onCheck</center> | | <center>onCheck</center> | ||
| − | | <javadoc>org.zkoss.zk.ui.event.CheckEvent</javadoc> | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.CheckEvent</javadoc> |
| − | + | Denotes when a component loses the focus. | |
| − | |||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LabelImageElement#Supported_Events | LabelImageElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | * | + | *None |
| − | =Use | + | =Use Cases= |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
| Line 86: | Line 67: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
Revision as of 08:34, 19 November 2010
Checkbox
Employment/Purpose
A checkbox.
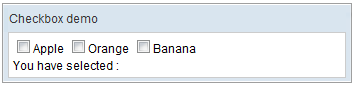
Example
<window title="Checkbox demo" border="normal" width="350px">
<checkbox id="apple" label="Apple" onCheck="doChecked()" />
<checkbox id="orange" label="Orange" onCheck="doChecked()" />
<checkbox id="banana" label="Banana" onCheck="doChecked()" />
<hbox>
You have selected :
<label id="fruit2" />
</hbox>
<zscript> void doChecked() { fruit2.value = (apple.isChecked() ?
apple.label+' ' : "")
+ (orange.isChecked() ? orange.label+' ' : "")
+ (banana.isChecked() ? banana.label+' ' : "");
}
</zscript>
</window>
Supported Events
| Event: Event
Denotes when a component gets the focus. | |
| Event: Event
Denotes when a component loses the focus. | |
| Event: CheckEvent
Denotes when a component loses the focus. |
- Inherited Supported Events: LabelImageElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|