Checkbox"
From Documentation
Jumperchen (talk | contribs) |
Charlesqiu (talk | contribs) |
||
| (18 intermediate revisions by 2 users not shown) | |||
| Line 30: | Line 30: | ||
</zscript> | </zscript> | ||
</window> | </window> | ||
| + | </source> | ||
| + | |||
| + | = Mold = | ||
| + | |||
| + | [ Since 8.6.0 ] | ||
| + | |||
| + | There are two additional molds for Checkbox: switch and toggle, you can customize the mold in css by overriding class. | ||
| + | <source language="xml"> | ||
| + | <checkbox mold="switch" /> | ||
| + | <checkbox mold="toggle" /> | ||
| + | </source> | ||
| + | |||
| + | == switch == | ||
| + | Default: | ||
| + | |||
| + | [[File:Switch-off.png]] [[File:Switch-on.png]] | ||
| + | |||
| + | Customized in CSS: | ||
| + | |||
| + | [[File:Switch-off-customized.png]] [[File:Switch-on-customized.png]] | ||
| + | <source language="css"> | ||
| + | .z-checkbox-switch-off > .z-checkbox-mold { | ||
| + | background-color: red; | ||
| + | } | ||
| + | .z-checkbox-switch-on > .z-checkbox-mold { | ||
| + | background-color: green; | ||
| + | } | ||
| + | .z-checkbox-switch-off > .z-checkbox-mold:before { | ||
| + | background-color: black; | ||
| + | } | ||
| + | .z-checkbox-switch-on > .z-checkbox-mold:before { | ||
| + | background-color: white; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | == toggle == | ||
| + | Default: | ||
| + | |||
| + | [[File:Toggle-off.png]] [[File:Toggle-on.png]] | ||
| + | |||
| + | Customized in CSS: | ||
| + | |||
| + | [[File:Toggle-off-customized.png]] [[File:Toggle-on-customized.png]] | ||
| + | <source language="css"> | ||
| + | .z-checkbox-toggle-off > .z-checkbox-mold { | ||
| + | background-color: red; | ||
| + | } | ||
| + | .z-checkbox-toggle-on > .z-checkbox-mold { | ||
| + | background-color: green; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | = Indeterminate = | ||
| + | [ Since 8.6.0 ] | ||
| + | |||
| + | Indeterminate is a state that is neither checked nor unchecked. | ||
| + | |||
| + | Note: changing indeterminate will not affect checked state, but changing checked will set indeterminate to false. | ||
| + | |||
| + | [[File:Indeterminate.png]] | ||
| + | |||
| + | <source language="xml"> | ||
| + | <checkbox indeterminate="true"/> | ||
</source> | </source> | ||
| Line 48: | Line 111: | ||
| <center>onCheck</center> | | <center>onCheck</center> | ||
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.CheckEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.CheckEvent</javadoc> | ||
| − | Denotes when a component | + | Denotes when a component is checked or unchecked. |
|} | |} | ||
*Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LabelImageElement#Supported_Events | LabelImageElement]] | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LabelImageElement#Supported_Events | LabelImageElement]] | ||
Revision as of 07:54, 29 October 2018
Checkbox
Employment/Purpose
A checkbox.
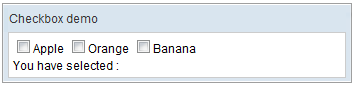
Example
<window title="Checkbox demo" border="normal" width="350px">
<checkbox id="apple" label="Apple" onCheck="doChecked()" />
<checkbox id="orange" label="Orange" onCheck="doChecked()" />
<checkbox id="banana" label="Banana" onCheck="doChecked()" />
<hbox>
You have selected :
<label id="fruit2" />
</hbox>
<zscript> void doChecked() { fruit2.value = (apple.isChecked() ?
apple.label+' ' : "")
+ (orange.isChecked() ? orange.label+' ' : "")
+ (banana.isChecked() ? banana.label+' ' : "");
}
</zscript>
</window>
Mold
[ Since 8.6.0 ]
There are two additional molds for Checkbox: switch and toggle, you can customize the mold in css by overriding class.
<checkbox mold="switch" />
<checkbox mold="toggle" />switch
Default:
Customized in CSS:
.z-checkbox-switch-off > .z-checkbox-mold {
background-color: red;
}
.z-checkbox-switch-on > .z-checkbox-mold {
background-color: green;
}
.z-checkbox-switch-off > .z-checkbox-mold:before {
background-color: black;
}
.z-checkbox-switch-on > .z-checkbox-mold:before {
background-color: white;
}toggle
Default:
Customized in CSS:
.z-checkbox-toggle-off > .z-checkbox-mold {
background-color: red;
}
.z-checkbox-toggle-on > .z-checkbox-mold {
background-color: green;
}Indeterminate
[ Since 8.6.0 ]
Indeterminate is a state that is neither checked nor unchecked.
Note: changing indeterminate will not affect checked state, but changing checked will set indeterminate to false.
<checkbox indeterminate="true"/>Supported Events
| Event: Event
Denotes when a component gets the focus. | |
| Event: Event
Denotes when a component loses the focus. | |
| Event: CheckEvent
Denotes when a component is checked or unchecked. |
- Inherited Supported Events: LabelImageElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|