Chosenbox
Combobutton
- Demonstration:
- Java API: Chosenbox
- JavaScript API: Combobutton
- JavaScript API: Chosenbox
- Style Guide: Chosenbox
- Available for ZK:
-

Employment/Purpose
A component similar to Combobox but handles the multi-selection and the select order.
Example
Normal ListModel
Here, all the content will be sent to and processed at the client side. The rendering process is pretty fast with a few items but may cause performance issue when the model exceeds 40,000 items and rendering them all at once.
<zk>
<zscript>
import org.zkoss.zktest.test2.select.models.*;
ListModelList model = ListModelLists.
getModel(ListModelLists.MULTIPLE_AND_CLONEABLE);
</zscript>
<chosenbox id="lbxThree" width="440px"
model="${model}" />
</zk>
SubListModel
In this example, the content of the drop-down list will not be rendered to the client side and will remain blank until user enters an input. The server will then provide a 'matched' content for the input. This will cause some delay at the client side because of server processing time and network transfer time.
See also: Combobox#Autocomplete_by_ListSubModel
<zk>
<zscript>
import org.zkoss.zktest.test2.select.models.*;
ListModelList model = ListModelLists.
getModel(ListModelLists.MULTIPLE_AND_CLONEABLE);
ListSubModel subModel = ListModels.toListSubModel(model);
</zscript>
<chosenbox id="lbxThree" width="440px"
model="${subModel}" />
</zk>
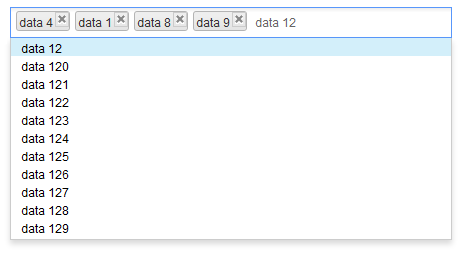
creatable, emptyMessage, noResultsText and createMessage
creatable attribute denotes whether or not to display createMessage when a user inputs a value that is not valid in the model, and sends it back to the server along with an onSearch event when user clicks the ENTER key or separator.
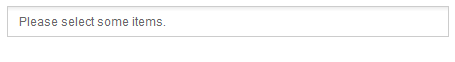
emptyMessage will be displayed as a placeholder if nothing is selected and not focused.
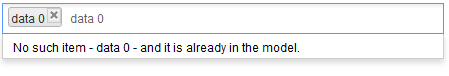
noResultText will be displayed if nothing matches the input value and it cannot be created either; syntax "{0}" will be replaced with the input value at client side.
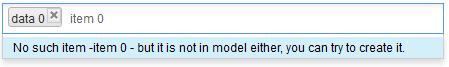
createMessage will be displayed in popup if nothing matches the input value but can be created as new label; syntax "{0}" will be replaced with the input value at the client-side.
When no item is selected or focused, emptyMessage is visible.
When there is no data to be shown in the model and data 0 already selected, noResultText appears.
When there is no item in the model but it is creatable, createMessage appears.
<zk>
<zscript>
import org.zkoss.zktest.test2.select.models.*;
ListModelList model = ListModelLists.
getModel(ListModelLists.MULTIPLE_AND_CLONEABLE);
</zscript>
<chosenbox id="lbxThree" width="440px"
model="${model}" creatable="true"
emptyMessage=" Please select some items."
noResultsText=" No such item - {0} - and it is already in the model."
createMessage=" No such item -{0} - but it is not in model either, you can try to create it.">
<attribute name="onSearch">
Object obj = event.getValue();
((ListModelList)model).add(obj);
self.addItemToSelection(obj);
</attribute>
</chosenbox>
</zk>
Mouseless Entry Chosenbox
- Press UP and DOWN to move the focus up and down by one option.
- Press LEFT and RIGHT to move focus between selected item(s) and the input field.
- Press ESC to clear input and close drop-down list.
- Press DELETE to delete the focused item and move focus to next item if any or input field.
- Press BACKSPACE to delete the focused item and move focus to previous item if any or input field.
- Press ENTER or specified separator to select the focused option.
Properties
- creatable: specify whether to send an event to server when user inputs an non-existing value by clicking ENTER or separator. Default: false
- createMessage: displayed in popup if nothing matches the input value and creatable is true; syntax "{0}" will be replaced with the input value at client side.
- disabled: specify whether or not it is disabled. Default: false
- emptyMessage: displayed as place holder in input if nothing is selected or focused.
- model: specify the ListModel of this chosenbox. If you set ListModelList to it, All the content will send to client side and process at client side, this is pretty fast with few items but will cause performance issue at client side if there are lots of items (e.g., 40000 or more) in model. If you set ListSubMmodel to it, The content of drop-down list will not rendered to client side, and is blank without input, server will provide the 'matched' content after user input, this will cause some delay at client side cause by the server processing time and network transfer time.
- name: specify the name of the input element of this component.
- noResultsText: displayed in popup if nothing match to the input value and creatable is false, the syntax "{0}" will be replaced with the input value at client side.
- open: specify whether open the drop-down list. Default: false
- tabindex: specify he tab order of the input node of this component. Default: 0
- separator: the separate chars will work as 'Enter' key, it will not considered as input value but send onSerch or onSelect while key up. Supports: 0-9, A-Z (case insensitive), and ,.;'[]/\-=.
Supported Events
| Event: SelectEvent
Represents an event cause by user's the selection is changed at the client. | |
| Event: OpenEvent
Represents an event that indicates a the open state is changed at the client. | |
| Event: InputEvent
Represents an event that indicates user input an inexist value then press ENTER or separator. | |
| Event: InputEvent
Represents an event caused by that user is input text. |
- Inherited Supported Events: HtmlBasedComponent
Supported Molds
- The default mold
Supported Children
None
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 6.0.1+ | Creatable Chosenbox | Chosenbox – A beautiful and powerful multiple combobox |
Version History
| Version | Date | Content |
|---|---|---|
| 6.0.1 | April 3, 2012 | Add the new Chosenbox component |