Combobox"
Jumperchen (talk | contribs) |
|||
| Line 3: | Line 3: | ||
= Combobox = | = Combobox = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/combobox Combobox] |
*Java API: <javadoc>org.zkoss.zul.Combobox</javadoc> | *Java API: <javadoc>org.zkoss.zul.Combobox</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.inp.Combobox</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.inp.Combobox</javadoc> | ||
| + | *Style Guide: [http://books.zkoss.org/wiki/ZK_Style_Guide/XUL_Component_Specification/Combobox Combobox] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 100: | Line 101: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| <center>onSelect</center> | | <center>onSelect</center> | ||
| − | | '''Event: '''<javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> |
| − | Represents an event | + | Represents an event caused by user's the list selection is changed at the client. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| <center><tt>onOpen</tt></center> | | <center><tt>onOpen</tt></center> | ||
| − | | '''Event: '''<javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> |
Denotes user has opened or closed a component. | Denotes user has opened or closed a component. | ||
| Line 140: | Line 120: | ||
It is useful to implement ''load-on-demand ''by listening to the <tt>onOpen </tt>event, and creating components when the first time the component is opened. | It is useful to implement ''load-on-demand ''by listening to the <tt>onOpen </tt>event, and creating components when the first time the component is opened. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| <center><tt>onAfterRender</tt></center> | | <center><tt>onAfterRender</tt></center> | ||
| − | | < | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> |
| − | + | Notifies one that the model's data has been rendered. | |
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Input/Textbox#Supported_Events | Textbox]] | ||
| − | =Supported | + | =Supported Molds= |
Available molds of a component are defined in lang.xml embedded in zul.jar. | Available molds of a component are defined in lang.xml embedded in zul.jar. | ||
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 182: | Line 143: | ||
=Supported Children= | =Supported Children= | ||
| − | + | * [[ZK_Component_Reference/Input/Comboitem | Comboitem]] | |
| − | =Use | + | =Use Cases= |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
Revision as of 09:57, 16 November 2010
Combobox
Employment/Purpose
Components: combobox and comboitem.
A combobox is a special text box that embeds a drop-down list. With comboboxes, users are allowed to select from a drop-down list, in addition to entering the text manually.
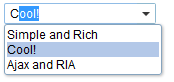
Example
<combobox>
<comboitem label="Simple and Rich"/>
<comboitem label="Cool!"/>
<comboitem label="Ajax and RIA"/>
</combobox>
<zk>
<zscript><![CDATA[
ListModelList lm = new ListModelList(Arrays.asList(new String[] { "David",
"Thomas", "Steven" }));
]]></zscript>
<combobox model="${lm}" onAfterRender="self.setSelectedIndex(2)"/>
</zk>
Autocomplete
Autocomplete in a Brute-force Way
The straightforward way to implement the autocomplete feature is to listen the onChanging event. For example,
<combobox>
<attribute name="onChaging"><![CDATA[
self.getChildren().clear(); //remove all children
for (String value: getMatched(event.getValue())
self.appendChild(new Comboitem(value));
]]></attribute>
</combobox>
where we assume getMatched() is an application-specific method that returns a collection of matched values.
Autocomplete by ListSubModel
To separate the data from the view (combobox) better, we could implement a list model with ListSubModel. ZK provides a set of utilities in ListModels to convert an instance of ListModel to another instance that proxies the original list model and implements ListSubModel. For example,
<combobox id="combo" apply="MyAutoComplete">
then in MyAutoComplete.java, you could have
public class MyAutoComplete extends GenericForwardComposer {
Combobox combo;
public void afterCompose() {
super.afterCompose();
combo.setModel(ListModels.toListSubModel(new ListModelList(getAllItems())));
}
List getAllItems() {
//return all items
}
}
By default, it shows the first 15 items that matches the value entered by the user. If you want to have a different value or a different comparator to find out matched items, you could invoke ListModels.toListSubModel(ListModel, Comparator, int) instead.
Note: Passing an instance of ListModelList directly to a combobox will show up all items in the list model, since it doesn't implement ListSubModel.
Note: Unlike ListModelList and others, SimpleListModel implements ListSubModel by default. You can use SimpleListModel directly but it handles only an array of data.
Autodrop
If you prefer the combobox to drop down the list when the user types a character, you could specify the autodrop attribute as follows.
<combobox autodrop="true"/>
If you prefer to drop down the list when gaining the focus, you could provide a client-side listener as follows.
<combobox w:onfocus="this.open()" xmlns:w="client"/>
Supported Events
| Event: SelectEvent
Represents an event caused by user's the list selection is changed at the client. | |
| Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. | |
| Event: Event
Notifies one that the model's data has been rendered. |
- Inherited Supported Events: Textbox
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.
Supported Children
* Comboitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August 2010 | ListModels was introduced to simply the implementation of autocomplete. |
| 5.0.4 | July 2010 | Combobox supported Selectable if it is also implemented with the specified ListModel. |
| 5.0.4 | July 2010 | Supported onAfterRender event |