Datebox"
Tmillsclare (talk | contribs) m (Created page with 'init') |
|||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Datebox = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/userguide/#f9 Date and Time] | ||
| + | *Java API: <javadoc>org.zkoss.zul.Datebox</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.db.Datebox</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | An edit box for holding a date. After click on the calender, a <tt>calender</tt> will pop-up for inputting date. | ||
| + | |||
| + | Mouseless Entry <tt>datebox</tt> | ||
| + | |||
| + | ‧ Alt+DOWN to pop up the <tt>calendar.</tt> | ||
| + | |||
| + | ‧ LEFT, RIGHT, UP and DOWN to change the selected day from the <tt>calendar.</tt> | ||
| + | |||
| + | ‧ ENTER to activate the selection by copying the selected day to the <tt>datebox</tt> control. | ||
| + | |||
| + | ‧ Alt+UP or ESC to give up the selection and close the <tt>calendar</tt>. | ||
| + | |||
| + | |||
| + | = Example = | ||
| + | |||
| + | |||
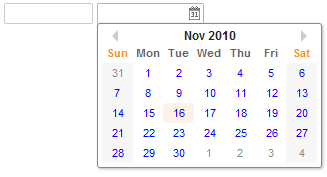
| + | [[Image:ZKComRef_Datebox_Example.PNG]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <datebox lenient="true" buttonVisible="false" /> | ||
| + | <datebox lenient="false" compact="false" buttonVisible="true" /> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |||
| + | |- | ||
| + | | <center><tt>onClick</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.MouseEvent</javadoc> | ||
| + | |||
| + | Denotes user has clicked the component. | ||
| + | |||
| + | |- | ||
| + | | <center>onChange</center> | ||
| + | | '''Event: '''<javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | ||
| + | |||
| + | An input control notifies the application with the onChange event if its content is changed by the user. | ||
| + | |||
| + | |||
| + | |- | ||
| + | | <center>onChanging</center> | ||
| + | | '''Event: '''<javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | ||
| + | |||
| + | An input control also notifies the application with the onChanging event, when user is changing the content. | ||
| + | |||
| + | |- | ||
| + | | <center>onSelection</center> | ||
| + | | '''Event: '''<javadoc>org.zkoss.zk.ui.event.SelectionEvent</javadoc> | ||
| + | |||
| + | Denotes that user is selecting a portion of the text of an input component. You can retrieve the start and end position of the selected text by use of the getStart and getEnd methods. | ||
| + | |||
| + | |- | ||
| + | | <center><tt>onFocus</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| + | |||
| + | Denotes when a component gets the focus. | ||
| + | |||
| + | |- | ||
| + | | <center><tt>onBlur</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| + | |||
| + | Denotes when a component loses the focus. | ||
| + | |||
| + | |} | ||
| + | |||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | 5.0 | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.1 | ||
| + | | 4/27/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 11:42, 27 April 2010
Datebox
- Demonstration: Date and Time
- Java API: Datebox
- JavaScript API: Datebox
Employment/Purpose
An edit box for holding a date. After click on the calender, a calender will pop-up for inputting date.
Mouseless Entry datebox
‧ Alt+DOWN to pop up the calendar.
‧ LEFT, RIGHT, UP and DOWN to change the selected day from the calendar.
‧ ENTER to activate the selection by copying the selected day to the datebox control.
‧ Alt+UP or ESC to give up the selection and close the calendar.
Example
<datebox lenient="true" buttonVisible="false" />
<datebox lenient="false" compact="false" buttonVisible="true" />
Supported events
| Event: MouseEvent
Denotes user has clicked the component. | |
| Event: InputEvent
An input control notifies the application with the onChange event if its content is changed by the user.
| |
| Event: InputEvent
An input control also notifies the application with the onChanging event, when user is changing the content. | |
| Event: SelectionEvent
Denotes that user is selecting a portion of the text of an input component. You can retrieve the start and end position of the selected text by use of the getStart and getEnd methods. | |
| Event: Event
Denotes when a component gets the focus. | |
| Event: Event
Denotes when a component loses the focus. |
Supported Children
| None | None |
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.1 | 4/27/2010 | Initialization |