Multislider"
| Line 17: | Line 17: | ||
<zk xmlns:ca="client/attribute"> | <zk xmlns:ca="client/attribute"> | ||
<multislider> | <multislider> | ||
| − | + | <sliderbuttons startValue="10" endValue="70"/> | |
| − | + | <sliderbuttons startValue="20" endValue="50"/> | |
| − | + | <sliderbuttons startValue="30" endValue="40"/> | |
| − | </multislider> | + | </multislider> |
| + | <multislider min="5" max="120" orient="vertical"> | ||
| + | <sliderbuttons startValue="5" endValue="100"/> | ||
| + | <sliderbuttons startValue="20" endValue="50"/> | ||
| + | </multislider> | ||
</zk> | </zk> | ||
</source> | </source> | ||
Revision as of 07:19, 19 November 2019
Multislider
- Demonstration:
- Java API: Multislider
- JavaScript API: Multislider
- Available for ZK:
-

since 9.0.0
Employment/Purpose
A multislider component represents a slider with a few range values. It includes sliderbuttons, which can be used to let user select a start value and an end value. A multislider accepts a range of value starting from 0 to certain maximum value. The default maximum value of multislider scale is 100. You can change the maximum allowed value by setting the max property. Notice that the value of max property is always larger than the value of min property.
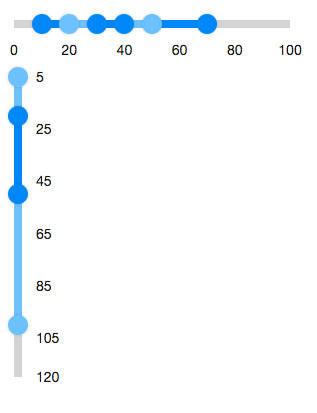
Example
<zk xmlns:ca="client/attribute">
<multislider>
<sliderbuttons startValue="10" endValue="70"/>
<sliderbuttons startValue="20" endValue="50"/>
<sliderbuttons startValue="30" endValue="40"/>
</multislider>
<multislider min="5" max="120" orient="vertical">
<sliderbuttons startValue="5" endValue="100"/>
<sliderbuttons startValue="20" endValue="50"/>
</multislider>
</zk>
Properties
Disabled
If the multislider is disabled, then users can not drag the slider buttons.
Orient
Sets the orient either "horizontal" or "vertical" to display multislider.
Marks
Sets the marks information for displaying labels. (Default: "20") If there is only one value, for example, 20, the value marks will be displayed at the multiples of 20 starting from the minimum value. (if min is 0, then it displays "0 20 40 ...") Another option is to specify the marks as follows:
<multislider marks="10:10%, 20:20%, 50:50%, 80:80%" />
With this approach you can assign different values to different marks.
Max
Multislider supports maximal position, which can be changed by the max property as follows. (Default: 100)
Min
Multislider supports minimal position, which can be changed by the min property as follows. (Default: 0)
Step
By default, the multislider will scroll to the position continuously when a user drags it. If you prefer to scroll a discrete fixed amount on each step, you can set the amount of value of the step property.
TooltipVisible
The tooltip displays the value of slider buttons in multislider. If the tooltipvisible is true, the tooltips of the slider buttons would be always visible. (Default: false)
Supported Events
- Inherited Supported Events: XulElement
Supported Children
* Sliderbuttons
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | Multislider was introduced. |