Multislider"
(→Marks) |
|||
| Line 38: | Line 38: | ||
== Marks == | == Marks == | ||
Sets the marks information for displaying value marks. | Sets the marks information for displaying value marks. | ||
| + | |||
It supports Map<Integer, String>. The key is represented as the value of multislider, and the value is represented as the displayed mark label. | It supports Map<Integer, String>. The key is represented as the value of multislider, and the value is represented as the displayed mark label. | ||
It means that each value mark could be displayed in different text. | It means that each value mark could be displayed in different text. | ||
== MarkScale == | == MarkScale == | ||
| − | Sets the marks information for displaying value marks. | + | Sets the marks information for displaying value marks.(Default: "20") |
| − | (Default: "20") | + | |
The value marks would be displayed every 20 start from the minimum value. (if min is 0, then display "0 20 40 ...") | The value marks would be displayed every 20 start from the minimum value. (if min is 0, then display "0 20 40 ...") | ||
Revision as of 09:53, 22 November 2019
Multislider
- Demonstration:
- Java API: Multislider
- JavaScript API: Multislider
- Available for ZK:
-

since 9.0.0
Employment/Purpose
A multislider component represents a slider with a few range values. It includes sliderbuttons, which can be used to let user select a start value and an end value. A multislider accepts a range of value starting from 0 to certain maximum value. The default maximum value of multislider scale is 100. You can change the maximum allowed value by setting the max property. Notice that the value of max property is always larger than the value of min property.
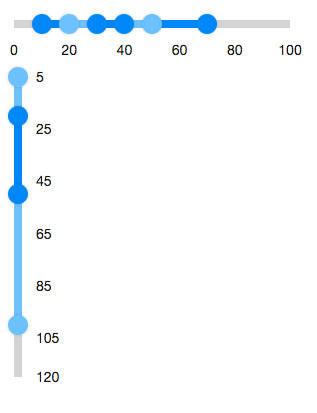
Example
<zk>
<multislider>
<sliderbuttons startValue="10" endValue="70"/>
<sliderbuttons startValue="20" endValue="50"/>
<sliderbuttons startValue="30" endValue="40"/>
</multislider>
<multislider min="5" max="120" orient="vertical">
<sliderbuttons startValue="5" endValue="100"/>
<sliderbuttons startValue="20" endValue="50"/>
</multislider>
</zk>
Properties
Disabled
If the multislider is disabled, then users can not drag the slider buttons.
Orient
Sets the orient either "horizontal" or "vertical" to display multislider.
Marks
Sets the marks information for displaying value marks.
It supports Map<Integer, String>. The key is represented as the value of multislider, and the value is represented as the displayed mark label. It means that each value mark could be displayed in different text.
MarkScale
Sets the marks information for displaying value marks.(Default: "20")
The value marks would be displayed every 20 start from the minimum value. (if min is 0, then display "0 20 40 ...")
Max
Multislider supports maximal position, which can be changed by the max property as follows. (Default: 100)
Min
Multislider supports minimal position, which can be changed by the min property as follows. (Default: 0)
Step
By default, the multislider will scroll to the position continuously when a user drags it. If you prefer to scroll a discrete fixed amount on each step, you can set the amount of value of the step property.
TooltipVisible
The tooltip displays the value of slider buttons in multislider. If the tooltipvisible is true, the tooltips of the slider buttons would be always visible. (Default: false)
Supported Events
- Inherited Supported Events: XulElement
Supported Children
* Sliderbuttons
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | Multislider was introduced. |