Radio"
From Documentation
m (→Example) |
|||
| Line 13: | Line 13: | ||
= Example = | = Example = | ||
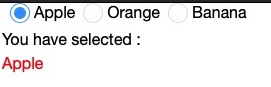
| + | [[Image:ZKComRef_radio.png]] | ||
| − | + | <source lang="xml" > | |
| − | + | <window title="Radiobox & Radio Demo"> | |
| + | <vbox> | ||
| + | <radiogroup onCheck="fruit.value = self.selectedItem.label"> | ||
| + | <radio label="Apple" /> | ||
| + | <radio label="Orange" /> | ||
| + | <radio label="Banana" /> | ||
| + | </radiogroup> | ||
| + | You have selected : | ||
| + | <label id="fruit" style="color:red" /> | ||
| + | </vbox> | ||
| + | </window> | ||
| + | </source> | ||
=Supported events= | =Supported events= | ||
Revision as of 11:03, 27 April 2010
Radio
Employment/Purpose
A radio button is a component that can be turned on and off. Radio buttons are grouped together in a group, called radiogroup. Only one radio button with the same group may be selected at a time.
Example
<window title="Radiobox & Radio Demo">
<vbox>
<radiogroup onCheck="fruit.value = self.selectedItem.label">
<radio label="Apple" />
<radio label="Orange" />
<radio label="Banana" />
</radiogroup>
You have selected :
<label id="fruit" style="color:red" />
</vbox>
</window>
Supported events
| None | None |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ |
Version History
| Version | Date | Content |
|---|---|---|
| 5.x.x | x/x/20xx | Initialization |