Radio"
From Documentation
m (→Example) |
|||
| Line 35: | Line 35: | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | | + | | <center><tt>onFocus</tt></center> |
| − | | | + | | [#Event org.zkoss.zk.ui.event.Event] |
| + | |||
| + | |||
| + | <tt>'''Description:''' Denotes when a component gets the focus.</tt> | ||
| + | |||
| + | |- | ||
| + | | <center><tt>onBlur</tt></center> | ||
| + | | [#Event org.zkoss.zk.ui.even.Event] | ||
| + | |||
| + | |||
| + | <tt>Description: Denotes when a component loses the focus.</tt> | ||
| + | |||
| + | |- | ||
| + | | <center><tt>onCheck</tt></center> | ||
| + | | [#CheckEvent org.zkoss.zk.ui.event.CheckEvent] | ||
| + | |||
| + | <tt>Description: Denotes when a component loses the focus.</tt> | ||
| + | |||
|} | |} | ||
Revision as of 11:11, 27 April 2010
Radio
Employment/Purpose
A radio button is a component that can be turned on and off. Radio buttons are grouped together in a group, called radiogroup. Only one radio button with the same group may be selected at a time.
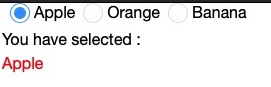
Example
<window title="Radiobox & Radio Demo">
<vbox>
<radiogroup onCheck="fruit.value = self.selectedItem.label">
<radio label="Apple" />
<radio label="Orange" />
<radio label="Banana" />
</radiogroup>
You have selected :
<label id="fruit" style="color:red" />
</vbox>
</window>
Supported events
| [#Event org.zkoss.zk.ui.event.Event]
| |
| [#Event org.zkoss.zk.ui.even.Event]
| |
| [#CheckEvent org.zkoss.zk.ui.event.CheckEvent]
Description: Denotes when a component loses the focus. |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ |
Version History
| Version | Date | Content |
|---|---|---|
| 5.x.x | x/x/20xx | Initialization |