Radiogroup"
From Documentation
Tmillsclare (talk | contribs) m (Created page with 'init') |
|||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Radiogroup = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/userguide/#f7 Radiogroup] | ||
| + | *Java API: <javadoc>org.zkoss.zul.Radiogroup</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.wgt.Radiogroup</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | Used to group multiple radio buttons. In one radiogroup. Only one radio button may be selected at a time. | ||
| + | |||
| + | = Example = | ||
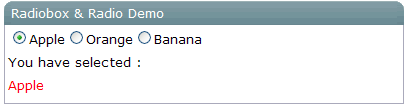
| + | [[Image:radio.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <window title="Radiobox & Radio Demo"> | ||
| + | <vbox> | ||
| + | <radiogroup onCheck="fruit.value = self.selectedItem.label"> | ||
| + | <radio label="Apple" /> | ||
| + | <radio label="Orange" /> | ||
| + | <radio label="Banana" /> | ||
| + | </radiogroup> | ||
| + | You have selected : | ||
| + | <label id="fruit" style="color:red" /> | ||
| + | </vbox> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | '''Note:''' To support the versatile layout, a radio group accepts any kind of children , including Radio. On the other hand, the parent of a radio, if any, must be a radio group. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *ALL | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.1 | ||
| + | | 4/30/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 23:02, 2 May 2010
Radiogroup
- Demonstration: Radiogroup
- Java API: Radiogroup
- JavaScript API: Radiogroup
Employment/Purpose
Used to group multiple radio buttons. In one radiogroup. Only one radio button may be selected at a time.
Example
<window title="Radiobox & Radio Demo">
<vbox>
<radiogroup onCheck="fruit.value = self.selectedItem.label">
<radio label="Apple" />
<radio label="Orange" />
<radio label="Banana" />
</radiogroup>
You have selected :
<label id="fruit" style="color:red" />
</vbox>
</window>
Note: To support the versatile layout, a radio group accepts any kind of children , including Radio. On the other hand, the parent of a radio, if any, must be a radio group.
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.1 | 4/30/2010 | Initialization |