Signature"
Charlesqiu (talk | contribs) |
Charlesqiu (talk | contribs) |
||
| Line 32: | Line 32: | ||
= Toolbar = | = Toolbar = | ||
| − | The | + | The toolbar contain three buttons: undo button, clear button and save button, it is enable by default, if you don't want to show the toolbar, please use the following setting. |
| + | |||
| + | <source language="xml"> | ||
| + | <signature toolbarVisible="false"/> | ||
| + | </source> | ||
| + | |||
| + | The toolbar button only contains icon by default, if you want to show message after icon, we provide three attributes: undoLabel, clearLabel, saveLabel. | ||
| + | |||
| + | Default: | ||
| + | |||
| + | [[File:Signature toolbar.png]] | ||
| + | |||
| + | Customized: | ||
| + | |||
| + | [[File:Signature toolbar2.png]] | ||
| + | <source language="xml"> | ||
| + | <signature undoLabel="Undo" clearLabel="Clear" saveLabel="Save"/> | ||
| + | </source> | ||
= penSize penColor backgroundColor = | = penSize penColor backgroundColor = | ||
Revision as of 08:12, 9 October 2018
Signature
[ ZK EE ] [ since 8.6.0 ]
Employment/Purpose
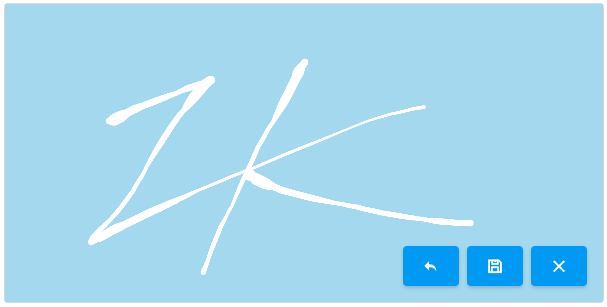
Signature component is a signature pad that supports the desktop and mobile browsers. User can customize pen size, pen color, background color etc, it also provides undo, save and clear method.
Example
<signature width="600px" height="300px" penColor="white" backgroundColor="#AED6F1" penSize="6"/>
Methods
There are some methods to control the Signature:
1. undo: to remove the last step that was drawn on the signature pad.
2. save: to save the signature image to the server, user can get the image by listening onSave event.
3. clear: to clear signature pad.
Toolbar
The toolbar contain three buttons: undo button, clear button and save button, it is enable by default, if you don't want to show the toolbar, please use the following setting.
<signature toolbarVisible="false"/>The toolbar button only contains icon by default, if you want to show message after icon, we provide three attributes: undoLabel, clearLabel, saveLabel.
Default:
Customized:
<signature undoLabel="Undo" clearLabel="Clear" saveLabel="Save"/>penSize penColor backgroundColor
There are some attributes to control the basic properties of the signature pad. The penSize is the pen size of the signature pad, the penColor is the pen color of the signature pad, and the backgroundColor is the backgroundColor of the signature pad.
Supported Events
| Event: Event
When user invoke the save method, the event would be triggered. | |
| Event: Event
When user invoke the clear method, the event would be triggered. |
Version History
| Version | Date | Content |
|---|---|---|
| 8.6.0 | August 2018 |