Signature"
Charlesqiu (talk | contribs) |
Charlesqiu (talk | contribs) (→Upload) |
||
| Line 62: | Line 62: | ||
= Upload = | = Upload = | ||
| + | |||
| + | After calling save method, the signature will be uploaded to server, you can listen onSave to get the uploaded image and integrate with [https://www.zkoss.org/wiki/ZK_Component_Reference/Essential_Components/Image Image]. | ||
| + | |||
| + | For example: | ||
| + | |||
| + | <source language="xml"> | ||
| + | <signature onSave="image.setContent(event.getMedia())"/> | ||
| + | <image id="image"/> | ||
| + | </source> | ||
=Supported Events= | =Supported Events= | ||
Revision as of 03:05, 15 October 2018
Signature
[ ZK EE ] [ since 8.6.0 ]
Employment/Purpose
Signature component is a signature pad that supports the desktop and mobile browsers. User can customize pen size, pen color, background color etc, it also provides undo, save and clear method.
Example
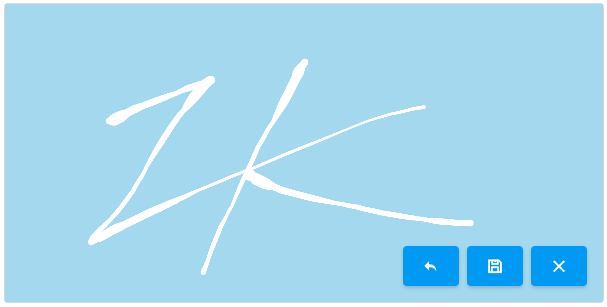
<signature width="600px" height="300px" penColor="white" backgroundColor="#AED6F1" penSize="6"/>
Methods
There are some methods to control the Signature:
1. undo: to remove the last step that was drawn on the signature pad.
2. save: to save the signature image to the server, user can get the image by listening onSave event.
3. clear: to clear signature pad.
Toolbar
The toolbar contain three buttons: undo button, clear button and save button, it is enable by default, if you don't want to show the toolbar, please use the following setting.
<signature toolbarVisible="false"/>The toolbar button only contains icon by default, if you want to show message after icon, we provide three attributes: undoLabel, clearLabel, saveLabel.
Default:
Customized:
<signature undoLabel="Undo" clearLabel="Clear" saveLabel="Save"/>Style
There are some attributes to adjust the signature style:
1. penSize, the width of a line on signature, defaults to 1.
2. penColor, can be any color format accepted by context.fillStyle(canvas), defaults to black.
3. backgroundColor, can be any color format accepted by context.fillStyle(canvas), defaults to white.
Upload
After calling save method, the signature will be uploaded to server, you can listen onSave to get the uploaded image and integrate with Image.
For example:
<signature onSave="image.setContent(event.getMedia())"/>
<image id="image"/>Supported Events
| Event: UploadEvent
When user invoke the save method, the event would be triggered. | |
| Event: Event
When user invoke the clear method, the event would be triggered. |
Version History
| Version | Date | Content |
|---|---|---|
| 8.6.0 | August 2018 |