Signature"
| Line 37: | Line 37: | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center> | + | | <center>onSave</center> |
| − | | '''Event:''' <javadoc>org.zkoss.zk.ui.event. | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> |
| − | + | When user invoke the save method, the event would be triggered. | |
|- | |- | ||
| − | | <center> | + | | <center>onClear</center> |
| − | | '''Event:''' <javadoc>org.zkoss.zk.ui.event. | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> |
| − | + | When user invoke the clear method, the event would be triggered. | |
|} | |} | ||
| − | |||
=Version History= | =Version History= | ||
Revision as of 09:02, 8 August 2018
Signature
Employment/Purpose
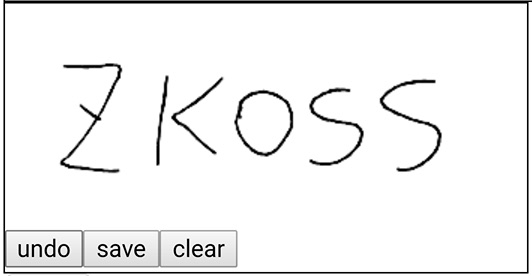
A Signature component represents a signature pad which can let user to take a signature on zk. It supports the desktop and touch-panel device. The Signature widget provides save, undo and clear API, you can save undo and clear the SignaturePad with this API. And Signature also provide a build-in tool bar to control the API.
Example
<signature id="s" height="100px" width="400px" style="border: 1px solid black;"'/>
Undo Save Clear
[Since 8.6.0]
There are some of APIs to control the Signature widget. Undo is removing the last step which was drawn on the signature pad. Save is saving the signature data to the server side as a base64 data type, user can get the image data by getImage() or getSignatureBase64(). Clear is to clear signature pad, and the signature pad would reset to empty.
Toolbar
The attribute of the tool bar is a boolean value, it controls the visibility of the tool bar, if the value is true, the user can use and see the tool bar, if not, they won't. And the user can customize css by using less, to reset the toolbar's position, size and some other features.
penSize penColor backgroundColor
[Since 8.6.0] There are some attributes to control the basic properties of the signature pad. The penSize is the pen size of the signature pad, the penColor is the pen color of the signature pad, and the backgroundColor is the backgroundColor of the signature pad.
Supported Events
| Event: Event
When user invoke the save method, the event would be triggered. | |
| Event: Event
When user invoke the clear method, the event would be triggered. |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August 2010 | Slider.setPageIncrement(int) is supported. |
| 5.0.4 | August 2010 | Slider support for clicking to increment or decrement |
| 7.0.1 | January 2014 | Slider support minimal position and decimal mode |