Signature
Signature
[ since 8.6.0 ]
- Available for ZK:
-

Employment/Purpose
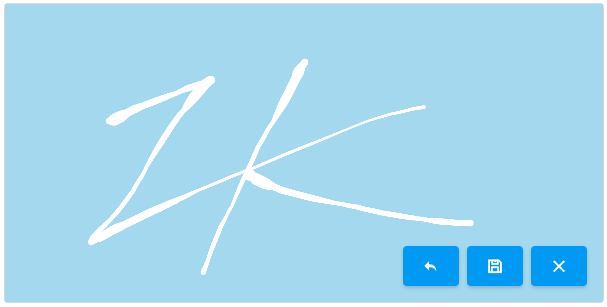
Signature components supports signature pad on the desktop and mobile browsers. User can customize pen size, pen color, background color etc., it also provides undo, save and clear methods.
Example
<signature width="600px" height="300px" penColor="white" backgroundColor="#AED6F1" penSize="6"/>
Methods
The following are some methods to control the Signature:
1. undo: to remove the last step that was drawn on the signature pad.
2. save: to save the signature image to the server, user can get the image by listening onSave event.
3. clear: to clear signature pad.
Toolbar
The toolbar contain three buttons: undo button, clear button and save button, it is enabled by default. If you don't want to show the toolbar, please use the following setting to hide it.
<signature toolbarVisible="false"/>The toolbar button only contains icon by default. If you want to show message after icons on the button, we provide three attributes: undoLabel, clearLabel, saveLabel.
Default:
Customized:
<signature undoLabel="Undo" clearLabel="Clear" saveLabel="Save"/>Style
There are some attributes to adjust the signature style:
1. penSize, the width of a line on signature, defaults to 1.
2. penColor, can be any color format accepted by context.fillStyle(canvas), defaults to black.
3. backgroundColor, can be any color format accepted by context.fillStyle(canvas), defaults to white.
Upload
After calling save method, the signature will be uploaded to server. You can listen onSave to get the uploaded image and integrate with Image.
For example:
<signature onSave="image.setContent(event.getMedia())"/>
<image id="image"/>Supported Events
| Event: UploadEvent
When user invoke the save method, the event would be triggered. | |
| Event: Event
When user invoke the clear method, the event would be triggered. |
Version History
| Version | Date | Content |
|---|---|---|
| 8.6.0 | August 2018 |