Spinner"
From Documentation
Jumperchen (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 35: | Line 35: | ||
</zk> | </zk> | ||
</source> | </source> | ||
| + | |||
| + | =Properties= | ||
| + | == Constraint == | ||
| + | You could specify what value to accept for input controls by use of the <tt>constraint </tt>property. | ||
| + | It could be a combination of <tt>no empty</tt> and the minimum and maximum to spinner. | ||
| + | |||
| + | To specify two or more constraints, use comma to separate them as follows. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <spinner constraint="no empty,min -2 max 6"/> | ||
| + | </source> | ||
| + | |||
| + | If you prefer to display different message to the default one, you can append the error message to the constraint with a colon. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <spinner constraint="no empty,min -2 max 6: between -2 to 6"/> | ||
| + | </source> | ||
| + | |||
| + | Notes: | ||
| + | * The error message, if specified, must be the last element and start with colon. | ||
| + | * To support multiple languages, you could use the ?l? function as depicted in the '''Internationalization''' chapter. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <spinner constraint="no empty,min -2 max 6: ${c:l('err.msg.spinner')}"/> | ||
| + | </source> | ||
| + | |||
=Inherited Functions= | =Inherited Functions= | ||
Revision as of 21:40, 2 December 2010
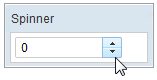
Spinner
Employment/Purpose
An edit box for holding a constrained integer.
Example
<window title="Spinner" border="normal" width="150px">
<spinner />
</window>
In-place Editing
Fixed Width
<spinner width="100px" inplace="true" value="30" />
Dynamic Width
Because inplace editing function in ZK is pure client side action, so we can use client api to modify the width (server side do not need to know)
<zk xmlns:c="client">
<spinner inplace="true" value="240" width="30px" c:onFocus='this.setWidth("60px")' c:onBlur='this.setWidth("30px")' />
</zk>
Properties
Constraint
You could specify what value to accept for input controls by use of the constraint property. It could be a combination of no empty and the minimum and maximum to spinner.
To specify two or more constraints, use comma to separate them as follows.
<spinner constraint="no empty,min -2 max 6"/>
If you prefer to display different message to the default one, you can append the error message to the constraint with a colon.
<spinner constraint="no empty,min -2 max 6: between -2 to 6"/>
Notes:
- The error message, if specified, must be the last element and start with colon.
- To support multiple languages, you could use the ?l? function as depicted in the Internationalization chapter.
<spinner constraint="no empty,min -2 max 6: ${c:l('err.msg.spinner')}"/>
Inherited Functions
Please refer to NumberInputElement for inherited functions.
Supported Events
| None | None |
- Inherited Supported Events: NumberInputElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.
[Since 5.0.0] |
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|