Textbox"
m (→Textbox) |
Tmillsclare (talk | contribs) m |
||
| Line 3: | Line 3: | ||
= Textbox = | = Textbox = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/userguide/#f2 | + | *Demonstration: [http://www.zkoss.org/zkdemo/userguide/#f2 Textbox] |
*Java API: <javadoc>org.zkoss.zul.Textbox</javadoc> | *Java API: <javadoc>org.zkoss.zul.Textbox</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.inp.Textbox</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.inp.Textbox</javadoc> | ||
| Line 20: | Line 20: | ||
| − | [[Image: | + | [[Image:ZKCompRef_Textbox.png]] |
<source lang="xml" > | <source lang="xml" > | ||
| Line 42: | Line 42: | ||
|- | |- | ||
| <center><tt>onChange</tt></center> | | <center><tt>onChange</tt></center> | ||
| − | | | + | | <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> |
'''Description:''' | '''Description:''' | ||
| Line 50: | Line 50: | ||
|- | |- | ||
| <center><tt>onChanging</tt></center> | | <center><tt>onChanging</tt></center> | ||
| − | | | + | | <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> |
'''Description: ''' | '''Description: ''' | ||
| Line 58: | Line 58: | ||
|- | |- | ||
| <center><tt>onSelection</tt></center> | | <center><tt>onSelection</tt></center> | ||
| − | | | + | | <javadoc>org.zkoss.zk.ui.event.SelectionEvent</javadoc> |
'''Description: ''' | '''Description: ''' | ||
| Line 66: | Line 66: | ||
|- | |- | ||
| <center><tt>onFocus</tt></center> | | <center><tt>onFocus</tt></center> | ||
| − | | | + | | <javadoc>org.zkoss.zk.ui.event.Event</javadoc> |
'''Description: ''' | '''Description: ''' | ||
| Line 74: | Line 74: | ||
|- | |- | ||
| <center><tt>onBlur</tt></center> | | <center><tt>onBlur</tt></center> | ||
| − | | | + | | <javadoc>org.zkoss.zk.ui.event.Event</javadoc> |
'''Description: ''' | '''Description: ''' | ||
| Line 82: | Line 82: | ||
|- | |- | ||
| <center><tt>onCreate</tt></center> | | <center><tt>onCreate</tt></center> | ||
| − | | | + | | <javadoc>org.zkoss.ui.zk.ui.event.CreateEvent</javadoc> |
'''Description: ''' | '''Description: ''' | ||
| Line 90: | Line 90: | ||
|- | |- | ||
| <center><tt>onDrop</tt></center> | | <center><tt>onDrop</tt></center> | ||
| − | | | + | | <javadoc>org.zkoss.ui.zk.ui.event.DropEvent</javadoc> |
'''Description: ''' | '''Description: ''' | ||
| Line 107: | Line 107: | ||
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | |
| | | | ||
| | | | ||
| Line 117: | Line 117: | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | 5.0. | + | | 5.0.2 |
| 05/11/2010 | | 05/11/2010 | ||
| Initialization | | Initialization | ||
Revision as of 04:21, 14 May 2010
Textbox
Employment/Purpose
A textbox is used to let users input text data.
You colud assign value, type, constraint, rows, cols to a textbox by the corresponding properties. When you assigns the property type to a string value 「password」 when multiline is false( multiline will be true if You set rows large then 1 or sets multiline to true directly) then any character in this component will replace by '*'.
You colud also assign a constraint value with a regular expression string or a default constraint expression(available value is 「no empty」). When user change the value of textbox, will cause a validating preocess to valdate the value. If valdation fail, then a notification will poped up.
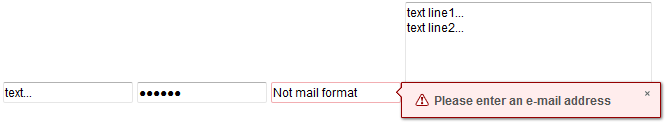
Example
<textbox value="text..." />
<textbox value="secret" type="password" />
<textbox constraint="/.+@.+\.[a-z]+/: Please enter an e-mail address" />
<textbox rows="5" cols="40">
<attribute name="value">
text line1...
text line2...
</attribute>
</textbox>
Supported events
| InputEvent
Description: Denotes the content of an input component has been modified by the user. | |
| InputEvent
Description: Denotes that user is changing the content of an input component. Notice that the component's content (at the server) won't be changed until onChange is received. Thus, you have to invoke the getValue method in the InputEvent class to retrieve the temporary value. | |
| SelectionEvent
Description: Denotes that user is selecting a portion of the text of an input component. You can retrieve the start and end position of the selected text by use of the getStart and getEnd methods. | |
| Event
Description: Denotes when a component gets the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for onFocus got executed. | |
| Event
Description: Denotes when a component loses the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for onBlur got executed. | |
| CreateEvent
Description: Denotes a component is created when rendering a ZUML page. | |
| DropEvent
Description: Denotes another component is dropped to the component that receives this event. |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 05/11/2010 | Initialization |