Textbox"
Charlesqiu (talk | contribs) |
Charlesqiu (talk | contribs) |
||
| Line 56: | Line 56: | ||
</source> | </source> | ||
== SubmitByEnter == | == SubmitByEnter == | ||
| + | |||
When submitByEnter="true", press Enter will fire onOK event rather then move to next line, if you want to move to next line, you can press Shift + Enter. | When submitByEnter="true", press Enter will fire onOK event rather then move to next line, if you want to move to next line, you can press Shift + Enter. | ||
| + | |||
When submitByEnter="false", press Enter will move to next line. | When submitByEnter="false", press Enter will move to next line. | ||
Default is true. | Default is true. | ||
| Line 65: | Line 67: | ||
since 8.5.2 | since 8.5.2 | ||
| + | |||
== Type == | == Type == | ||
The <tt>type</tt> attribute can be used with the <tt>textbox</tt> based components and can be given the value <tt>password</tt>. By setting the type as password the text that is entered into the box cannot be viewed and is replaced by stars. | The <tt>type</tt> attribute can be used with the <tt>textbox</tt> based components and can be given the value <tt>password</tt>. By setting the type as password the text that is entered into the box cannot be viewed and is replaced by stars. | ||
Revision as of 09:07, 28 March 2018
Textbox
Employment/Purpose
A textbox is used to let users input textual data.
You colud assign value, type, constraint, rows, cols to a textbox using the corresponding properties. When you assign the property type to a string value "password" when multiline is false (multiline will be true if you set rows larger than 1 or set multiline to true directly) then any character in this component will replace by '*'.
You could also assign a constraint value with a regular expression string or a default constraint expression (available value is "no empty"). When user change the value of textbox, it will cause a validating process to validate the value. If the validation fails, then a notification will pop up.
Example
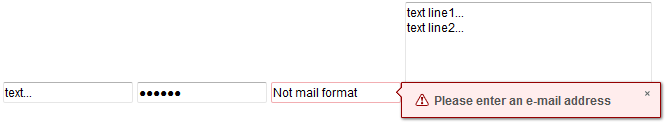
<textbox value="text..." />
<textbox value="secret" type="password" />
<textbox constraint="/.+@.+\.[a-z]+/: Please enter an e-mail address" />
<textbox rows="5" cols="40">
<attribute name="value">
text line1...
text line2...
</attribute>
</textbox>
To specify multilines value, you can use the attribute element or 
 as shown below
<textbox rows="5" cols="40">
<attribute name="value">
text line1...
text line2...
</attribute>
</textbox>
<textbox value="Line 1
Line 2" rows="3"/>
Properties
Tabbable
By specifying a true, the tabbox can insert a long space or format the content inside textbox conveniently. For example,
<textbox tabbable="true"/>
SubmitByEnter
When submitByEnter="true", press Enter will fire onOK event rather then move to next line, if you want to move to next line, you can press Shift + Enter.
When submitByEnter="false", press Enter will move to next line. Default is true.
<textbox submitByEnter="true" onOK=""/>
since 8.5.2
Type
The type attribute can be used with the textbox based components and can be given the value password. By setting the type as password the text that is entered into the box cannot be viewed and is replaced by stars.
Username: <textbox/>
Password: <textbox type="password"/>
since 6.5.0
The type attribute support HTML 5 defined types tel, email and url.
Phone: <textbox type="tel"/>
Email: <textbox type="email"/>
WebSite: <textbox type="url"/>
Constraint
You could specify what value to accept for input controls by use of the constraint property. It could be a combination of no empty, and/or a regular expression.
To specify two or more constraints, use comma to separate them as follows.
<textbox constraint="no empty,/.+@.+\.[a-z]+/"/>
To specify a regular expression, you may have to use the character / to enclose the regular expression as follows.
<textbox constraint="/.+@.+\.[a-z]+/"/>
Notes:
- The above statement is XML, so do not use \\ to specify a backslash. However typing \\ is necessary, if writing in Java.
new Textbox().setConstraint("/.+@.+\\.[a-z]+/");
- You are allowed to mix regular expressions with other constraints by separating them with a comma.
If you prefer to display different message to the default one, you can append the error message to the constraint with a colon.
<textbox constraint="/.+@.+\.[a-z]+/: e-mail address only"/>
Notes:
- The error message, if specified, must be the last element and start with colon.
- To support multiple languages, you could use the 「l」 function as depicted in the Internationalization chapter.
<textbox constraint="/.+@.+\.[a-z]+/: ${c:l('err.email.required')}"/>
Inherited Functions
Please refer to InputElement for inherited functions, such as in-place edition.
Supported Events
| None | None |
- Inherited Supported Events: InputElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Browser Limitations
| Browser | description |
|---|---|
| IE |
<textbox value="color" style="color:red !important;" disabled="true"/>
There is no way to change the text color in a disabled input in IE. |
Version History
| Version | Date | Content |
|---|---|---|