Textbox
Textbox
Employment/Purpose
A textbox is used to let users input text data.
You colud assign value, type, constraint, rows, cols to a textbox by the corresponding properties. When you assigns the property type to a string value 「password」 when multiline is false( multiline will be true if You set rows large then 1 or sets multiline to true directly) then any character in this component will replace by '*'.
You colud also assign a constraint value with a regular expression string or a default constraint expression(available value is 「no empty」). When user change the value of textbox, will cause a validating preocess to valdate the value. If valdation fail, then a notification will poped up.
Example
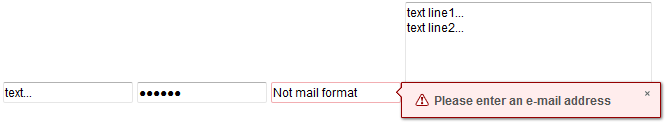
<textbox value="text..." />
<textbox value="secret" type="password" />
<textbox constraint="/.+@.+\.[a-z]+/: Please enter an e-mail address" />
<textbox rows="5" cols="40">
<attribute name="value">
text line1...
text line2...
</attribute>
</textbox>
To specify multilines value, you can use the attribute element or 
 as shown below
<textbox rows="5" cols="40">
<attribute name="value">
text line1...
text line2...
</attribute>
</textbox>
<textbox value="Line 1
Line 2" rows="3"/>
Supported events
| InputEvent
Description: Denotes the content of an input component has been modified by the user. | |
| InputEvent
Description: Denotes that user is changing the content of an input component. Notice that the component's content (at the server) won't be changed until onChange is received. Thus, you have to invoke the getValue method in the InputEvent class to retrieve the temporary value. | |
| SelectionEvent
Description: Denotes that user is selecting a portion of the text of an input component. You can retrieve the start and end position of the selected text by use of the getStart and getEnd methods. | |
| Event
Description: Denotes when a component gets the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for onFocus got executed. | |
| Event
Description: Denotes when a component loses the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for onBlur got executed. | |
| CreateEvent
Description: Denotes a component is created when rendering a ZUML page. | |
| DropEvent
Description: Denotes another component is dropped to the component that receives this event. |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
Browser Limitations
| Browser | description |
|---|---|
| IE |
<textbox value="color" style="color:red !important;" disabled="true"/>
There is no way to change the text color in a disabled input in IE. |
Version History
| Version | Date | Content |
|---|---|---|