Borderlayout"
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 13: | Line 13: | ||
A borderlayout could be nested to another borderlayout (actually, almost all kinds of components) to form a complicated layout. | A borderlayout could be nested to another borderlayout (actually, almost all kinds of components) to form a complicated layout. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
= Example = | = Example = | ||
| Line 38: | Line 28: | ||
</div> | </div> | ||
</west> | </west> | ||
| − | <center border="none | + | <center border="none"> |
| − | <div style="background:#E6D92C"> | + | <div style="background:#E6D92C" vflex="1"> |
<label value="25%" | <label value="25%" | ||
style="color:white;font-size:50px" /> | style="color:white;font-size:50px" /> | ||
</div> | </div> | ||
</center> | </center> | ||
| − | <east size="50%" border="none | + | <east size="50%" border="none"> |
<label value="Here is a non-border" | <label value="Here is a non-border" | ||
style="color:gray;font-size:30px" /> | style="color:gray;font-size:30px" /> | ||
| Line 52: | Line 42: | ||
<center border="0"> | <center border="0"> | ||
<borderlayout> | <borderlayout> | ||
| − | <west maxsize="600" size="30% | + | <west maxsize="600" size="30%" border="0" splittable="true"> |
| − | <div style="background:#E6D92C"> | + | <div style="background:#E6D92C" vflex="1"> |
<label value="30%" | <label value="30%" | ||
style="color:white;font-size:50px" /> | style="color:white;font-size:50px" /> | ||
| Line 62: | Line 52: | ||
style="color:gray;font-size:30px" /> | style="color:gray;font-size:30px" /> | ||
</center> | </center> | ||
| − | <east title="East" size="30% | + | <east title="East" size="30%" collapsible="true"> |
| − | <div style="background:#B8D335"> | + | <div style="background:#B8D335" vflex="1"> |
<label value="30%" | <label value="30%" | ||
style="color:white;font-size:50px" /> | style="color:white;font-size:50px" /> | ||
| Line 73: | Line 63: | ||
</source> | </source> | ||
| + | =How to Layout= | ||
| + | Borderlayout divides its child components into to five areas: North, South, East, West and Center. The heights of North and South are firstly decided, the remainder space is then given to Center as its height. Note that East and West also takes on the height of Center. | ||
| + | |||
| + | {| border="1px" | width="100%" | cellspacing="0" | ||
| + | |- | ||
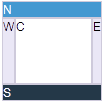
| + | | [[Image:DrBorderlayout.png]] | ||
| + | | | ||
| + | <source lang="xml"> | ||
| + | <borderlayout width="100px" height="100px"> | ||
| + | <north> | ||
| + | <div style="background:#008db7;color:white;">N</div> | ||
| + | </north> | ||
| + | <south> | ||
| + | <div style="background:#112f37;color:white;">S</div> | ||
| + | </south> | ||
| + | <center> | ||
| + | <div>C</div> | ||
| + | </center> | ||
| + | <east> | ||
| + | <div style="background:#f2f2f2;">E</div> | ||
| + | </east> | ||
| + | <west> | ||
| + | <div style="background:#f2f2f2;">W</div> | ||
| + | </west> | ||
| + | </borderlayout> | ||
| + | </source> | ||
| + | |} | ||
| + | === flex === | ||
| + | Layout region shares the height of Borderlayout with a distributing sequence of: North, South and Center while the heights of East and West takes on the height of Center. In the previous sample, the div in the layout region does not take up all of layout region's space. In order for the child to occupy the whole area, <del>specify flex="true" in the layout region.</del><ref>The flex attribute has been deprecated, please set vflex="1" to the child for occupy the whole area.</ref> | ||
| + | {| border="1px" | width="100%" | cellspacing="0" | ||
| + | |- | ||
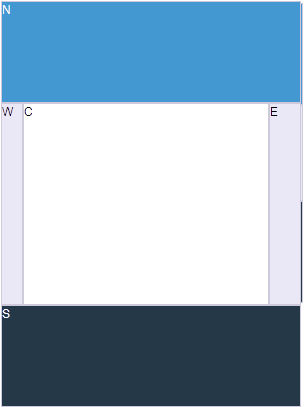
| + | | [[Image:DrBorderlayout_flex.png]] | ||
| + | | | ||
| + | <source lang="xml" high="12,15"> | ||
| + | <borderlayout width="100px" height="100px"> | ||
| + | <north> | ||
| + | <div style="background:#008db7;color:white;">N</div> | ||
| + | </north> | ||
| + | <south> | ||
| + | <div style="background:#112f37;color:white;">S</div> | ||
| + | </south> | ||
| + | <center> | ||
| + | <div>C</div> | ||
| + | </center> | ||
| + | <east> | ||
| + | <div vflex="1" style="background:#f2f2f2;">E</div> | ||
| + | </east> | ||
| + | <west> | ||
| + | <div vflex="1" style="background:#f2f2f2;">W</div> | ||
| + | </west> | ||
| + | </borderlayout> | ||
| + | </source> | ||
| + | |} | ||
| + | ---- | ||
| + | <references/> | ||
| + | === Scrolling === | ||
| + | *The height of Center depends on Borderlayout but not on its child, therefore, the height of Center will not be expanded by the growing size of its child components. If Center's height is too short for it's child, Center will cut out the contents of it's child, hence, to avoid this, specify autoscroll="true" to Center in order to assign Center to handle the scrolling. | ||
| + | {| border="1px" | width="100%" | cellspacing="0" | ||
| + | |- | ||
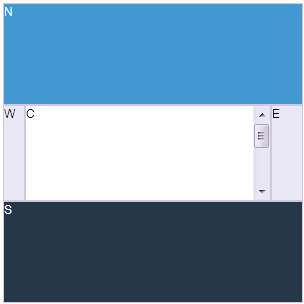
| + | | [[Image:DrBorderlayout_Center_scrolling.png]] | ||
| + | | | ||
| + | <source lang="xml" high="8"> | ||
| + | <borderlayout width="300px" height="300px"> | ||
| + | <north> | ||
| + | <div height="100px" style="background:#008db7;color:white;">N</div> | ||
| + | </north> | ||
| + | <south> | ||
| + | <div height="100px" style="background:#112f37;color:white;">S</div> | ||
| + | </south> | ||
| + | <center autoscroll="true"> | ||
| + | <div height="200px">C</div> | ||
| + | </center> | ||
| + | <east flex="true"> | ||
| + | <div width="30px" style="background:#f2f2f2;">E</div> | ||
| + | </east> | ||
| + | <west flex="true"> | ||
| + | <div width="20px" style="background:#f2f2f2;">W</div> | ||
| + | </west> | ||
| + | </borderlayout> | ||
| + | </source> | ||
| + | |} | ||
| + | |||
| + | ===Grown by children === | ||
| + | *To make Borderlayout dependable on the size of its child components, [[ZK_Developer's_Reference/UI_Patterns/Hflex_and_Vflex#Minimum_Flexibility|vflex feature]] is applied. Specify vflex="min" to each layout region and Borderlayout. | ||
| + | {| border="1px" | width="100%" | cellspacing="0" | ||
| + | |- | ||
| + | | [[Image:DrBorderlayout_grow.png]] | ||
| + | | | ||
| + | <source lang="xml" high="1,2,5,8"> | ||
| + | <borderlayout width="300px" vflex="min"> | ||
| + | <north vflex="min"> | ||
| + | <div height="100px" style="background:#008db7;color:white;">N</div> | ||
| + | </north> | ||
| + | <south vflex="min"> | ||
| + | <div height="100px" style="background:#112f37;color:white;">S</div> | ||
| + | </south> | ||
| + | <center vflex="min"> | ||
| + | <div height="200px">C</div> | ||
| + | </center> | ||
| + | <east flex="true"> | ||
| + | <div width="30px" style="background:#f2f2f2;">E</div> | ||
| + | </east> | ||
| + | <west flex="true"> | ||
| + | <div width="20px" style="background:#f2f2f2;">W</div> | ||
| + | </west> | ||
| + | </borderlayout> | ||
| + | </source> | ||
| + | |} | ||
| + | |||
| + | === Borderlayout in a container=== | ||
| + | *Almost all containers' heights depend on their children components, however, the height of Borderlayout does not expand accordingly to the sizes of its children components, therefore, when placing Borderlayout in a container, users have to specify a fixed height in order for Borderlayout to be visible. | ||
| + | <source lang="xml" high="3"> | ||
| + | <zk> | ||
| + | <window title="win" border="normal"> | ||
| + | <borderlayout height="200px"> | ||
| + | <north> | ||
| + | <div style="background:blue">N</div> | ||
| + | </north> | ||
| + | <south> | ||
| + | <div style="background:blue">S</div> | ||
| + | </south> | ||
| + | <center> | ||
| + | <div>C</div> | ||
| + | </center> | ||
| + | <east> | ||
| + | <div style="background:yellow">E</div> | ||
| + | </east> | ||
| + | <west> | ||
| + | <div style="background:yellow">W</div> | ||
| + | </west> | ||
| + | </borderlayout> | ||
| + | </window> | ||
| + | </zk> | ||
| + | </source> | ||
| + | *The default height of Borderlayout is dependent on its parent component, therefore, users can also put Borderlayout in a container with a fixed height. | ||
| + | <source lang="xml" high="2"> | ||
| + | <zk> | ||
| + | <window title="win" border="normal" height="200px"> | ||
| + | <borderlayout> | ||
| + | <north> | ||
| + | <div style="background:blue">N</div> | ||
| + | </north> | ||
| + | <south> | ||
| + | <div style="background:blue">S</div> | ||
| + | </south> | ||
| + | <center> | ||
| + | <div>C</div> | ||
| + | </center> | ||
| + | <east> | ||
| + | <div style="background:yellow">E</div> | ||
| + | </east> | ||
| + | <west> | ||
| + | <div style="background:yellow">W</div> | ||
| + | </west> | ||
| + | </borderlayout> | ||
| + | </window> | ||
| + | </zk> | ||
| + | </source> | ||
=Properties= | =Properties= | ||
Revision as of 10:55, 28 May 2012
Borderlayout
- Demonstration: Borderlayout
- Java API: Borderlayout
- JavaScript API: Borderlayout
- Style Guide: Borderlayout
Employment/Purpose
The layout component is a nested component. The parent component is borderlayout, and its children components include north, south, center, west, and east. All extra space is placed in the center area. The combination of children components of borderlayout is free.
A borderlayout could be nested to another borderlayout (actually, almost all kinds of components) to form a complicated layout.
Example
<borderlayout height="450px">
<north title="North" maxsize="300" size="50%" splittable="true" collapsible="true">
<borderlayout>
<west title="West" size="25%" flex="true" maxsize="250" splittable="true" collapsible="true">
<div style="background:#B8D335">
<label value="25%"
style="color:white;font-size:50px" />
</div>
</west>
<center border="none">
<div style="background:#E6D92C" vflex="1">
<label value="25%"
style="color:white;font-size:50px" />
</div>
</center>
<east size="50%" border="none">
<label value="Here is a non-border"
style="color:gray;font-size:30px" />
</east>
</borderlayout>
</north>
<center border="0">
<borderlayout>
<west maxsize="600" size="30%" border="0" splittable="true">
<div style="background:#E6D92C" vflex="1">
<label value="30%"
style="color:white;font-size:50px" />
</div>
</west>
<center>
<label value="Here is a border"
style="color:gray;font-size:30px" />
</center>
<east title="East" size="30%" collapsible="true">
<div style="background:#B8D335" vflex="1">
<label value="30%"
style="color:white;font-size:50px" />
</div>
</east>
</borderlayout>
</center>
</borderlayout>
How to Layout
Borderlayout divides its child components into to five areas: North, South, East, West and Center. The heights of North and South are firstly decided, the remainder space is then given to Center as its height. Note that East and West also takes on the height of Center.
flex
Layout region shares the height of Borderlayout with a distributing sequence of: North, South and Center while the heights of East and West takes on the height of Center. In the previous sample, the div in the layout region does not take up all of layout region's space. In order for the child to occupy the whole area, specify flex="true" in the layout region.[1]
- ↑ The flex attribute has been deprecated, please set vflex="1" to the child for occupy the whole area.
Scrolling
- The height of Center depends on Borderlayout but not on its child, therefore, the height of Center will not be expanded by the growing size of its child components. If Center's height is too short for it's child, Center will cut out the contents of it's child, hence, to avoid this, specify autoscroll="true" to Center in order to assign Center to handle the scrolling.
Grown by children
- To make Borderlayout dependable on the size of its child components, vflex feature is applied. Specify vflex="min" to each layout region and Borderlayout.
Borderlayout in a container
- Almost all containers' heights depend on their children components, however, the height of Borderlayout does not expand accordingly to the sizes of its children components, therefore, when placing Borderlayout in a container, users have to specify a fixed height in order for Borderlayout to be visible.
<zk>
<window title="win" border="normal">
<borderlayout height="200px">
<north>
<div style="background:blue">N</div>
</north>
<south>
<div style="background:blue">S</div>
</south>
<center>
<div>C</div>
</center>
<east>
<div style="background:yellow">E</div>
</east>
<west>
<div style="background:yellow">W</div>
</west>
</borderlayout>
</window>
</zk>
- The default height of Borderlayout is dependent on its parent component, therefore, users can also put Borderlayout in a container with a fixed height.
<zk>
<window title="win" border="normal" height="200px">
<borderlayout>
<north>
<div style="background:blue">N</div>
</north>
<south>
<div style="background:blue">S</div>
</south>
<center>
<div>C</div>
</center>
<east>
<div style="background:yellow">E</div>
</east>
<west>
<div style="background:yellow">W</div>
</west>
</borderlayout>
</window>
</zk>
Properties
AnimationDisabled
You can specify this property to true to disable the animation effects of this component.
Since 5.0.8
Configure to Disable the Animation Effects as Default
If you prefer to disable the animation effects as default, you could configure ZK by adding the following to /WEB-INF/zk.xml
<library-property>
<name>org.zkoss.zul.borderlayout.animation.disabed</name>
<value>true</value>
</library-property>
Since 5.0.8
Supported Events
| None | None |
- Inherited Supported Events: HtmlBasedComponent
Supported Children
* North, South, Center, West, East
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.8 | August 11, 2011 | Added a way to disable the animation of borderlayout. |