East"
Zkwikiadmin (talk | contribs) m (Created page with 'init') |
|||
| (25 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = East = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/layout/border_layout Borderlayout] | ||
| + | *Java API: <javadoc>org.zkoss.zul.East</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.layout.East</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Borderlayout/Default_(East)| East]] | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | An east region of a border layout and only allows one component as its child. | ||
| + | |||
| + | = Example = | ||
| + | |||
| + | [[Image:ZKCompRef_Borderlayout.jpg]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <borderlayout height="450px"> | ||
| + | <north title="North" maxsize="300" size="50%" splittable="true" collapsible="true"> | ||
| + | <borderlayout> | ||
| + | <west title="West" size="25%" flex="true" maxsize="250" splittable="true" collapsible="true"> | ||
| + | <div style="background:#B8D335"> | ||
| + | <label value="25%" | ||
| + | style="color:white;font-size:50px" /> | ||
| + | </div> | ||
| + | </west> | ||
| + | <center border="none"> | ||
| + | <div style="background:#E6D92C" vflex="1"> | ||
| + | <label value="25%" | ||
| + | style="color:white;font-size:50px" /> | ||
| + | </div> | ||
| + | </center> | ||
| + | <east size="50%" border="none"> | ||
| + | <label value="Here is a non-border" | ||
| + | style="color:gray;font-size:30px" /> | ||
| + | </east> | ||
| + | </borderlayout> | ||
| + | </north> | ||
| + | <center border="0"> | ||
| + | <borderlayout> | ||
| + | <west maxsize="600" size="30%" border="0" splittable="true"> | ||
| + | <div style="background:#E6D92C" vflex="1"> | ||
| + | <label value="30%" | ||
| + | style="color:white;font-size:50px" /> | ||
| + | </div> | ||
| + | </west> | ||
| + | <center> | ||
| + | <label value="Here is a border" | ||
| + | style="color:gray;font-size:30px" /> | ||
| + | </center> | ||
| + | <east title="East" size="30%" collapsible="true"> | ||
| + | <div style="background:#B8D335" vflex="1"> | ||
| + | <label value="30%" | ||
| + | style="color:white;font-size:50px" /> | ||
| + | </div> | ||
| + | </east> | ||
| + | </borderlayout> | ||
| + | </center> | ||
| + | </borderlayout> | ||
| + | </source> | ||
| + | |||
| + | =How to Layout= | ||
| + | For more details, please refer to [[ZK_Component_Reference/Layouts/Borderlayout#How_to_Layout|Borderlayout]]. | ||
| + | |||
| + | |||
| + | =Properties and Features= | ||
| + | |||
| + | {{LayoutCommonAttributes}} | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LayoutRegion#Supported_Events | LayoutRegion]] | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *ALL | ||
| + | |||
| + | =Use Cases= | ||
| + | |||
| + | [[ZK_Component_Reference/Layouts/Borderlayout#Use_Cases|Borderlayout]] | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 6.5.0 | ||
| + | | June 2012 | ||
| + | | [http://tracker.zkoss.org/browse/ZK-969 ZK-969]: The LayoutRegion component supports a caption component as its title | ||
| + | |- | ||
| + | | 8.5.2 | ||
| + | | May 2018 | ||
| + | | [http://tracker.zkoss.org/browse/ZK-3329 ZK-3329]: Collapsible Borderlayout region in the slide or open mode only | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 01:44, 11 January 2023
East
- Demonstration: Borderlayout
- Java API: East
- JavaScript API: East
- Style Guide: East
Employment/Purpose
An east region of a border layout and only allows one component as its child.
Example
<borderlayout height="450px">
<north title="North" maxsize="300" size="50%" splittable="true" collapsible="true">
<borderlayout>
<west title="West" size="25%" flex="true" maxsize="250" splittable="true" collapsible="true">
<div style="background:#B8D335">
<label value="25%"
style="color:white;font-size:50px" />
</div>
</west>
<center border="none">
<div style="background:#E6D92C" vflex="1">
<label value="25%"
style="color:white;font-size:50px" />
</div>
</center>
<east size="50%" border="none">
<label value="Here is a non-border"
style="color:gray;font-size:30px" />
</east>
</borderlayout>
</north>
<center border="0">
<borderlayout>
<west maxsize="600" size="30%" border="0" splittable="true">
<div style="background:#E6D92C" vflex="1">
<label value="30%"
style="color:white;font-size:50px" />
</div>
</west>
<center>
<label value="Here is a border"
style="color:gray;font-size:30px" />
</center>
<east title="East" size="30%" collapsible="true">
<div style="background:#B8D335" vflex="1">
<label value="30%"
style="color:white;font-size:50px" />
</div>
</east>
</borderlayout>
</center>
</borderlayout>
How to Layout
For more details, please refer to Borderlayout.
Properties and Features
Caption
- Available for ZK:
-

Since 6.5.0
A layout region may have a caption, which is specified by declaring a child component <caption>.
<borderlayout>
<north>
<caption label="search" image="/img/live.gif"/>
<div>
Content
</div>
</north>
</borderlayout>
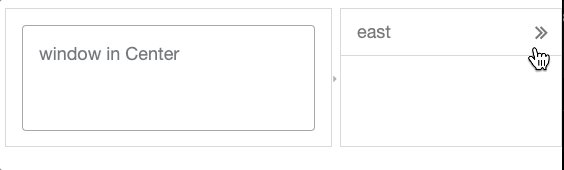
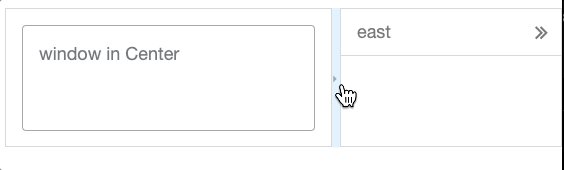
Closable
Since 8.5.2
Default: true
Whether users can open or close the region. Require collapsible="true".
Notice you need to click the icon on the title or on the splitter to open/close a region. Clicking a title slides a region instead of opening it.
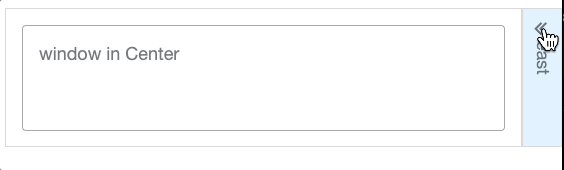
Slidable
Since 8.5.2
Default: true
Whether users can slide (preview) the region when clicking on the title of the collapsed region. It opens the region like a drawer overlapping on the <center>, so it doesn't affect the size of <center> which is different from opening the region. Require collapsible="true".
Supported Events
| None | None |
- Inherited Supported Events: LayoutRegion
Supported Children
*ALL
Use Cases
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | June 2012 | ZK-969: The LayoutRegion component supports a caption component as its title |
| 8.5.2 | May 2018 | ZK-3329: Collapsible Borderlayout region in the slide or open mode only |