East"
From Documentation
Zkwikiadmin (talk | contribs) m (Created page with 'init') |
Jimmyshiau (talk | contribs) |
||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = East = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/userguide/#l1 Borderlayout] | ||
| + | *Java API: <javadoc>org.zkoss.zul.East</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.layout.East</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | This component is a east region. The default class of CSS is specified "layout-region-east". | ||
| + | |||
| + | |||
| + | = Example = | ||
| + | |||
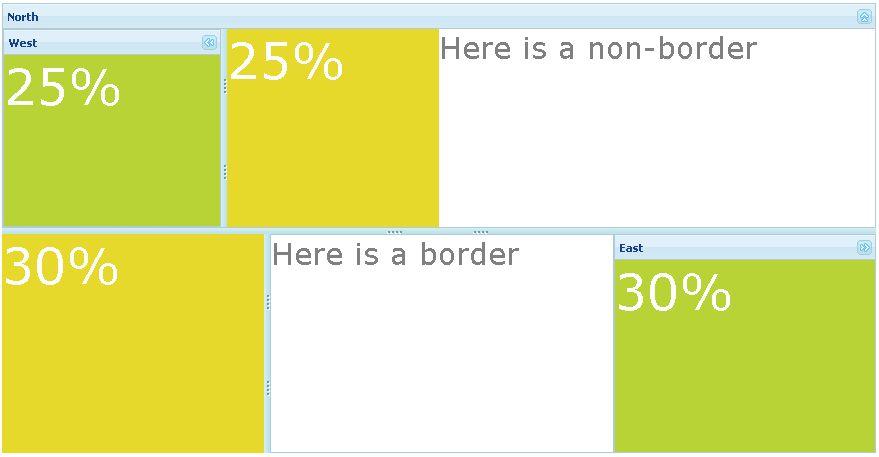
| + | [[Image:ZKComRef_South_Example.jpg]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | |||
| + | <borderlayout height="500px"> | ||
| + | <north size="50%" border="0"> | ||
| + | <borderlayout> | ||
| + | <west size="25%" border="none" flex="true"> | ||
| + | <div style="background:#B8D335"> | ||
| + | <label value="25%" style="color:white;font-size:50px" /> | ||
| + | </div> | ||
| + | </west> | ||
| + | <center border="none" flex="true"> | ||
| + | <div style="background:#E6D92C"> | ||
| + | <label value="25%" style="color:white;font-size:50px" /> | ||
| + | </div> | ||
| + | </center> | ||
| + | <east size="50%" border="none" flex="true"> | ||
| + | <label value="Here is a non-border" style="color:gray;font-size:30px" /> | ||
| + | </east> | ||
| + | </borderlayout> | ||
| + | </north> | ||
| + | <center border="0"> | ||
| + | <borderlayout> | ||
| + | <west size="30%" flex="true" border="0"> | ||
| + | <div style="background:#E6D92C"> | ||
| + | <label value="30%" style="color:white;font-size:50px" /> | ||
| + | </div> | ||
| + | </west> | ||
| + | <center> | ||
| + | <label value="Here is a border" style="color:gray;font-size:30px" /> | ||
| + | </center> | ||
| + | <east size="30%" flex="true" border="0"> | ||
| + | <div style="background:#B8D335"> | ||
| + | <label value="30%" style="color:white;font-size:50px" /> | ||
| + | </div> | ||
| + | </east> | ||
| + | </borderlayout> | ||
| + | </center> | ||
| + | </borderlayout></source> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Inherited From</center> | ||
| + | |||
| + | |- | ||
| + | | <center><tt>OnOpen</tt></center> | ||
| + | | [#OpenEvent org.zkoss.zk.ui.event.OpenEvent] | ||
| + | |||
| + | '''Description: '''When a layout is collapsed or opened by a user, the <tt>onOpen</tt> event is sent to the application. | ||
| + | |||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *ALL | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | [[ZK_Component_Reference/Layouts/Borderlayout|Borderlayout]] | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.1 | ||
| + | | 5/5/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 10:55, 5 May 2010
East
- Demonstration: Borderlayout
- Java API: East
- JavaScript API: East
Employment/Purpose
This component is a east region. The default class of CSS is specified "layout-region-east".
Example
<borderlayout height="500px">
<north size="50%" border="0">
<borderlayout>
<west size="25%" border="none" flex="true">
<div style="background:#B8D335">
<label value="25%" style="color:white;font-size:50px" />
</div>
</west>
<center border="none" flex="true">
<div style="background:#E6D92C">
<label value="25%" style="color:white;font-size:50px" />
</div>
</center>
<east size="50%" border="none" flex="true">
<label value="Here is a non-border" style="color:gray;font-size:30px" />
</east>
</borderlayout>
</north>
<center border="0">
<borderlayout>
<west size="30%" flex="true" border="0">
<div style="background:#E6D92C">
<label value="30%" style="color:white;font-size:50px" />
</div>
</west>
<center>
<label value="Here is a border" style="color:gray;font-size:30px" />
</center>
<east size="30%" flex="true" border="0">
<div style="background:#B8D335">
<label value="30%" style="color:white;font-size:50px" />
</div>
</east>
</borderlayout>
</center>
</borderlayout>
Supported events
| [#OpenEvent org.zkoss.zk.ui.event.OpenEvent]
Description: When a layout is collapsed or opened by a user, the onOpen event is sent to the application. |
Supported Children
*ALL
Use cases
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.1 | 5/5/2010 | Initialization |