West
From Documentation
Revision as of 03:17, 14 May 2010 by Tmillsclare (talk | contribs)
West
- Demonstration: Borderlayout
- Java API: West
- JavaScript API: West
Employment/Purpose
This component is a west region.
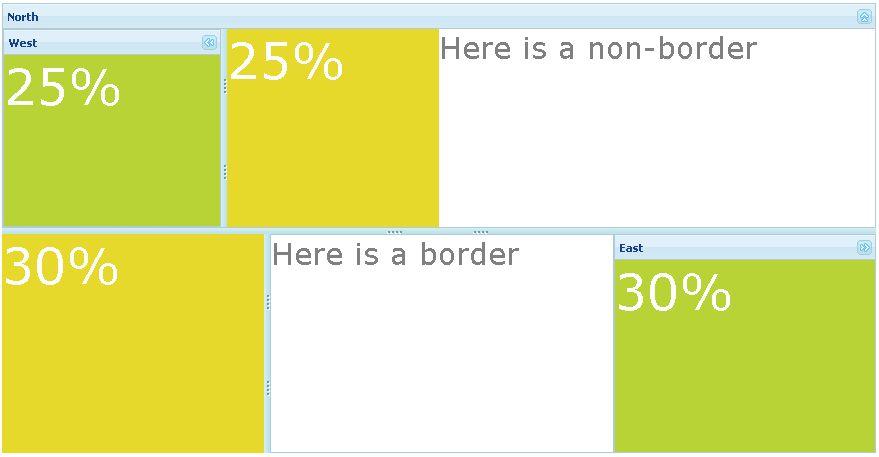
Example
<borderlayout height="500px">
<north size="50%" border="0">
<borderlayout>
<west size="25%" border="none" flex="true">
<div style="background:#B8D335">
<label value="25 style=" color:white ; font-size:50px " />
</div>
</west>
<center border="none" flex="true">
<div style="background:#E6D92C">
<label value="25 style=" color:white ; font-size:50px " />
</div>
</center>
<east size="50%" border="none" flex="true">
<label value="Here is a non-borde style=" color:gray ;
font-size:30px " />
</east>
</borderlayout>
</north>
<center border="0">
<borderlayout>
<west size="30%" flex="true" border="0">
<div style="background:#E6D92C">
<label value="30 style=" color:white ; font-size:50px " />
</div>
</west>
<center>
<label value="Here is a borde style=" color:gray ;
font-size:30px " />
</center>
<east size="30%" flex="true" border="0">
<div style="background:#B8D335">
<label value="30 style=" color:white ; font-size:50px " />
</div>
</east>
</borderlayout>
</center>
</borderlayout>
Supported events
| Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. |
Supported Children
*ALL
Use cases
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 04/30/2010 | Initialization |