Cardlayout"
From Documentation
m (Created page with "{{ZKComponentReferencePageHeader}} = Cardlayout = *Demonstration: N/A *Java API: <javadoc>org.zkoss.zkmax.Cardlayout</javadoc> *JavaScript API: <javadoc directory="jsdoc">zkmax....") |
|||
| Line 9: | Line 9: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | Cardlayout is a layout that allow end-user change component like change card. | + | <tt>Cardlayout</tt> is a layout that allow end-user change component like change card. The <tt>selectedIndex</tt> will decide which component will be shown. When <tt>selectedIndex</tt> value change or call <tt>next()</tt>, <tt>previous()</tt>, will animate between componet transform. The <tt>orient</tt> attribute decide animation way is horizontal or vertical. |
= Example = | = Example = | ||
| − | |||
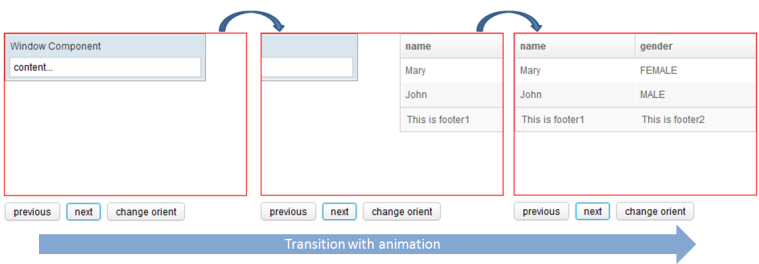
[[Image:ZKComRef_Cardlayout_Example.png]] | [[Image:ZKComRef_Cardlayout_Example.png]] | ||
<source lang="xml" > | <source lang="xml" > | ||
<cardlayout id="card" width="300px" height="200px" style="border:1px solid red" selectedIndex="1"> | <cardlayout id="card" width="300px" height="200px" style="border:1px solid red" selectedIndex="1"> | ||
| − | < | + | <div vflex="1" hflex="1" style="background-color:yellow;padding:20px">flex component</div> |
<listbox> | <listbox> | ||
<listhead sizable="true"> | <listhead sizable="true"> | ||
| Line 39: | Line 38: | ||
</listfooter> | </listfooter> | ||
</listfoot> | </listfoot> | ||
| − | </listbox> | + | </listbox> |
| − | < | + | <window title="Window Component" border="normal" width="250px">content...</window> |
</cardlayout> | </cardlayout> | ||
<hlayout> | <hlayout> | ||
| Line 49: | Line 48: | ||
</source> | </source> | ||
| − | = | + | =Orient= |
| + | There are two | ||
| + | |||
=Supported Events= | =Supported Events= | ||
| − | |||
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
! <center>Name</center> | ! <center>Name</center> | ||
| Line 62: | Line 62: | ||
=Supported Children= | =Supported Children= | ||
| − | |||
*ALL | *ALL | ||
=Use Cases= | =Use Cases= | ||
| − | |||
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
Revision as of 07:23, 14 August 2012
Cardlayout
- Demonstration: N/A
- Java API: Cardlayout
- JavaScript API: Cardlayout
- Style Guide: N/A
- Available for ZK:
-

Employment/Purpose
Cardlayout is a layout that allow end-user change component like change card. The selectedIndex will decide which component will be shown. When selectedIndex value change or call next(), previous(), will animate between componet transform. The orient attribute decide animation way is horizontal or vertical.
Example
<cardlayout id="card" width="300px" height="200px" style="border:1px solid red" selectedIndex="1">
<div vflex="1" hflex="1" style="background-color:yellow;padding:20px">flex component</div>
<listbox>
<listhead sizable="true">
<listheader label="name" sort="auto" />
<listheader label="gender" sort="auto" />
</listhead>
<listitem>
<listcell label="Mary" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="John" />
<listcell label="MALE" />
</listitem>
<listfoot>
<listfooter>
<label value="This is footer1" />
</listfooter>
<listfooter>
<label value="This is footer2" />
</listfooter>
</listfoot>
</listbox>
<window title="Window Component" border="normal" width="250px">content...</window>
</cardlayout>
<hlayout>
<button onClick="card.previous()">previous</button>
<button onClick="card.next()">next</button>
<button onClick='card.setOrient("horizontal".equals(card.getOrient()) ? "vertical" : "horizontal")'>change orient</button>
</hlayout>
Orient
There are two
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | August, 2012 | Cardlayout was introduced. |