Cardlayout
Cardlayout
- Demonstration: N/A
- Java API: Cardlayout
- JavaScript API: Cardlayout
- Style Guide: N/A
- Available for ZK:
-

Employment/Purpose
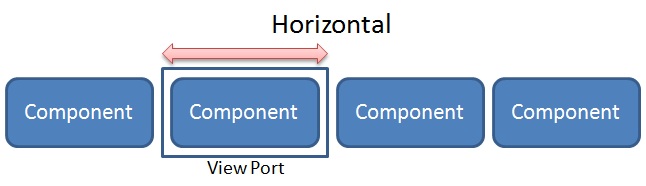
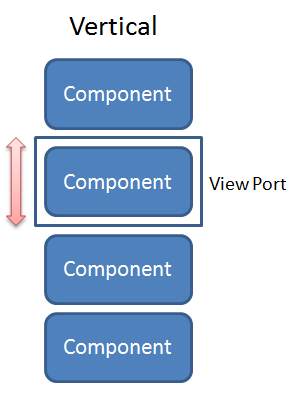
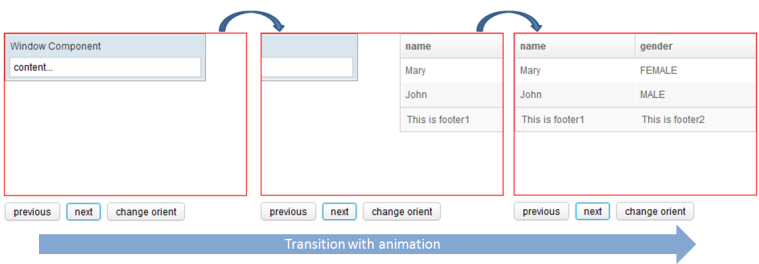
Cardlayout is a layout that allows end-users to change component like changing cards. The selectedIndex will decide which component will be shown in the view port. When the value of selectedIndex changes or when next() or previous() is called, transition of components through animation will occur whereas the orient attribute decides whether the direction of the animation is horizontal or vertical.
Example
<cardlayout id="card" width="300px" height="200px" style="border:1px solid red" selectedIndex="1">
<div vflex="1" hflex="1" style="background-color:yellow;padding:20px">flex component</div>
<window title="Window Component" border="normal" width="250px">content...</window>
<listbox>
<listhead sizable="true">
<listheader label="name" sort="auto" />
<listheader label="gender" sort="auto" />
</listhead>
<listitem>
<listcell label="Mary" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="John" />
<listcell label="MALE" />
</listitem>
<listfoot>
<listfooter>
<label value="This is footer1" />
</listfooter>
<listfooter>
<label value="This is footer2" />
</listfooter>
</listfoot>
</listbox>
</cardlayout>
<hlayout>
<button onClick="card.previous()">previous</button>
<button onClick="card.next()">next</button>
<button onClick='card.setOrient("horizontal".equals(card.getOrient()) ? "vertical" : "horizontal")'>change orient</button>
</hlayout>
Size Issue
If Cardlayout of hflex is set as "min", it's width will be decided by the selected component's size when initializing. On the other hand, if the child component of Cardlayout sets hflex="1", its width will equal to Cardlayout's width.
Swap Distance Issue
On tablet, think for user experience Cardlayout will change component if swipe distance bigger than one-third of it's width/height. If Cardlayout's width/height is smaller than 90px, the minimum trigger distance will be 30px. Another case is Image. If Cardlayout's child component is Image, it will use default swipe distance trigger setting.
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | August, 2012 | Cardlayout was introduced. |