Columnchildren"
From Documentation
Tmillsclare (talk | contribs) m (Created page with 'init') |
|||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Columnchildren = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/userguide/#l3 Columnchildren] | ||
| + | *Java API: <javadoc>org.zkoss.zkex.zul.Columnchildren</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zkex.layout.Columnchildren</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | Child of Columnchildren only can be Panel. | ||
| + | |||
| + | = Example = | ||
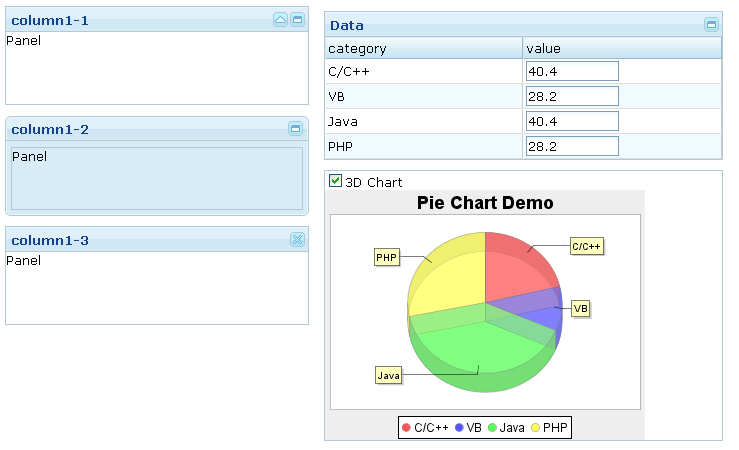
| + | [[Image:ColumnLayout.PNG]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <columnlayout> | ||
| + | <columnchildren width="30%" style="padding: 5px"> | ||
| + | <panel height="100px" style="margin-bottom:10p title=" column1-1 " | ||
| + | border="normal" maximizable="true" collapsible="true"> | ||
| + | <panelchildren>Panel</panelchildren> | ||
| + | </panel> | ||
| + | <panel height="100px" framable="true" title="column1- border=" | ||
| + | normal " maximizable="true" style="margin-bottom:10px"> | ||
| + | <panelchildren>Panel</panelchildren> | ||
| + | </panel> | ||
| + | <panel height="100px" title="column1-3" border="normal" | ||
| + | closable="true"> | ||
| + | <panelchildren>Panel</panelchildren> | ||
| + | </panel> | ||
| + | </columnchildren> | ||
| + | <columnchildren width="40%" style="padding: 10px"> | ||
| + | <panel title="Data" maximizable="true" border="normal" | ||
| + | style="margin-bottom:10px"> | ||
| + | <panelchildren> | ||
| + | <grid fixedLayout="true" style="border:0px" height="100%"> | ||
| + | <columns> | ||
| + | <column label="category" /> | ||
| + | <column label="value" /> | ||
| + | </columns> | ||
| + | <rows> | ||
| + | <row> | ||
| + | <label id="c0" value="C/C++" /> | ||
| + | <decimalbox id="v0" value="21. constraint=" no empty " | ||
| + | onChange="update(0)" /> | ||
| + | </row> | ||
| + | <row> | ||
| + | <label id="c1" value="VB" /> | ||
| + | <decimalbox id="v1" value="10. constraint=" no empty " | ||
| + | onChange="update(1)" /> | ||
| + | </row> | ||
| + | <row> | ||
| + | <label id="c2" value="Java" /> | ||
| + | <decimalbox id="v2" value="40. constraint=" no empty " | ||
| + | onChange="update(2)" /> | ||
| + | </row> | ||
| + | <row> | ||
| + | <label id="c3" value="PHP" /> | ||
| + | <decimalbox id="v3" value="28. constraint=" no empty " | ||
| + | onChange="update(3)" /> | ||
| + | </row> | ||
| + | </rows> | ||
| + | </grid> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | <panel border="normal"> | ||
| + | <panelchildren> | ||
| + | <checkbox label="3D Chart" checked="true" | ||
| + | onCheck="mychart.setThreeD(self.isChecked())" /> | ||
| + | <chart id="mychart" title="Pie Chart Demo" width="320p type=" | ||
| + | pie " threeD="true" fgAlpha="128"> | ||
| + | <attribute name="onClick"> String areaid = event.getArea(); if | ||
| + | (areaid!= null) { Area area = self.getFellow(areaid); | ||
| + | alert(""+area.getAttribute("entity")+":"+area.getTooltiptext()); } | ||
| + | </attribute> | ||
| + | <zscript> void update(int rowIndex) { Label lb = (Label) | ||
| + | self.getFellow("c"+rowIndex); Decimalbox db = | ||
| + | (Decimalbox)self.getFellow("v"+rowIndex); model.setValue(lb.value, | ||
| + | newDouble(db.getValue().doubleValue())); } PieModel model = new | ||
| + | SimplePieModel(); for(int j=0; j < 4; ++j) { update(j); } | ||
| + | mychart.setModel(model); | ||
| + | </zscript> | ||
| + | </chart> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </columnchildren> | ||
| + | </columnlayout></source> | ||
| + | |||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | [http://books.zkoss.org/wiki/ZK_Component_Reference/Containers/Panel Panel] | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.2 | ||
| + | | 5/19/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 04:37, 18 May 2010
Columnchildren
- Demonstration: Columnchildren
- Java API: Columnchildren
- JavaScript API: Columnchildren
Employment/Purpose
Child of Columnchildren only can be Panel.
Example
<columnlayout>
<columnchildren width="30%" style="padding: 5px">
<panel height="100px" style="margin-bottom:10p title=" column1-1 "
border="normal" maximizable="true" collapsible="true">
<panelchildren>Panel</panelchildren>
</panel>
<panel height="100px" framable="true" title="column1- border="
normal " maximizable="true" style="margin-bottom:10px">
<panelchildren>Panel</panelchildren>
</panel>
<panel height="100px" title="column1-3" border="normal"
closable="true">
<panelchildren>Panel</panelchildren>
</panel>
</columnchildren>
<columnchildren width="40%" style="padding: 10px">
<panel title="Data" maximizable="true" border="normal"
style="margin-bottom:10px">
<panelchildren>
<grid fixedLayout="true" style="border:0px" height="100%">
<columns>
<column label="category" />
<column label="value" />
</columns>
<rows>
<row>
<label id="c0" value="C/C++" />
<decimalbox id="v0" value="21. constraint=" no empty "
onChange="update(0)" />
</row>
<row>
<label id="c1" value="VB" />
<decimalbox id="v1" value="10. constraint=" no empty "
onChange="update(1)" />
</row>
<row>
<label id="c2" value="Java" />
<decimalbox id="v2" value="40. constraint=" no empty "
onChange="update(2)" />
</row>
<row>
<label id="c3" value="PHP" />
<decimalbox id="v3" value="28. constraint=" no empty "
onChange="update(3)" />
</row>
</rows>
</grid>
</panelchildren>
</panel>
<panel border="normal">
<panelchildren>
<checkbox label="3D Chart" checked="true"
onCheck="mychart.setThreeD(self.isChecked())" />
<chart id="mychart" title="Pie Chart Demo" width="320p type="
pie " threeD="true" fgAlpha="128">
<attribute name="onClick"> String areaid = event.getArea(); if
(areaid!= null) { Area area = self.getFellow(areaid);
alert(""+area.getAttribute("entity")+":"+area.getTooltiptext()); }
</attribute>
<zscript> void update(int rowIndex) { Label lb = (Label)
self.getFellow("c"+rowIndex); Decimalbox db =
(Decimalbox)self.getFellow("v"+rowIndex); model.setValue(lb.value,
newDouble(db.getValue().doubleValue())); } PieModel model = new
SimplePieModel(); for(int j=0; j < 4; ++j) { update(j); }
mychart.setModel(model);
</zscript>
</chart>
</panelchildren>
</panel>
</columnchildren>
</columnlayout>
Supported events
| None | None |
Supported Children
Panel
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 5/19/2010 | Initialization |