Hlayout"
From Documentation
Jumperchen (talk | contribs) |
|||
| Line 26: | Line 26: | ||
</hlayout> | </hlayout> | ||
</zk> | </zk> | ||
| + | </source> | ||
| + | |||
| + | = Spacing = | ||
| + | |||
| + | The default spacing between two child components is <tt>0.3em</tt>. You could modify it if you like: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <hlayout spacing="0"> | ||
| + | <textbox/> | ||
| + | <button label="Click Me"/> | ||
| + | </hlayout> | ||
</source> | </source> | ||
Revision as of 06:05, 31 August 2010
Hlayout
Employment/Purpose
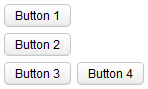
The hlayout component is a simple horizontal oriented layout. Each component placed in the hlayout will be placed horizontally in a row.
Example
<zk>
<vlayout>
<button label="Button 1"/>
<button label="Button 2"/>
</vlayout>
<hlayout>
<button label="Button 3"/>
<button label="Button 4"/>
</hlayout>
</zk>
Spacing
The default spacing between two child components is 0.3em. You could modify it if you like:
<hlayout spacing="0">
<textbox/>
<button label="Click Me"/>
</hlayout>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August, 2010 | new added component |