Hlayout"
From Documentation
| Line 11: | Line 11: | ||
The hlayout component is a simple horizontal oriented layout. Each component placed in the hlayout will be placed horizontally in a row. | The hlayout component is a simple horizontal oriented layout. Each component placed in the hlayout will be placed horizontally in a row. | ||
| − | Notice that hlayout and vlayout do not support splitter. If you need it, please use [[ZK Component Reference/Layouts/Hbox]] and [[ZK Component Reference/Layouts/ | + | Notice that hlayout and vlayout do not support splitter. If you need it, please use [[ZK Component Reference/Layouts/Hbox]] and [[ZK Component Reference/Layouts/Vbox]] instead. |
= Example = | = Example = | ||
Revision as of 06:12, 31 August 2010
Hlayout
Employment/Purpose
The hlayout component is a simple horizontal oriented layout. Each component placed in the hlayout will be placed horizontally in a row.
Notice that hlayout and vlayout do not support splitter. If you need it, please use ZK Component Reference/Layouts/Hbox and ZK Component Reference/Layouts/Vbox instead.
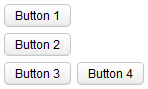
Example
<zk>
<vlayout>
<button label="Button 1"/>
<button label="Button 2"/>
</vlayout>
<hlayout>
<button label="Button 3"/>
<button label="Button 4"/>
</hlayout>
</zk>
Spacing
The default spacing between two child components is 0.3em. You could modify it if you like:
<vlayout spacing="0">
<textbox/>
<button label="Click Me"/>
</vlayout>
Spacing
The default spacing between two child components is 0.3em. You could modify it if you like:
<hlayout spacing="0">
<textbox/>
<button label="Click Me"/>
</hlayout>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August, 2010 | new added component |