Hlayout"
From Documentation
| Line 38: | Line 38: | ||
<textbox/> | <textbox/> | ||
<button label="Click Me"/> | <button label="Click Me"/> | ||
| + | </vlayout> | ||
| + | </source> | ||
| + | |||
| + | = Vertical Alignment = | ||
| + | |||
| + | [since 5.0.5] | ||
| + | |||
| + | By default, the vertical alignment is ''center''. You could change it to ''top" by specifying <code>sclass="z-valign-top"</code>, while ''bottom'' by <code>sclass="z-valign-bottom"</code>. For example, | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <vlayout> | ||
| + | <hlayout> | ||
| + | center: <textbox/> | ||
| + | </hlayout> | ||
| + | <hlayout sclass="z-valign-top"> | ||
| + | top: <textbox/> | ||
| + | </hlayout> | ||
| + | <hlayout sclass="z-valign-bottom"> | ||
| + | bottom: <textbox/> | ||
| + | </hlayout> | ||
</vlayout> | </vlayout> | ||
</source> | </source> | ||
Revision as of 08:49, 12 October 2010
Hlayout
Employment/Purpose
The hlayout component is a simple horizontal oriented layout. Each component placed in the hlayout will be placed horizontally in a row.
Notice that hlayout and vlayout do not support splitter. If you need it, please use ZK Component Reference/Layouts/Hbox and ZK Component Reference/Layouts/Vbox instead.
Example
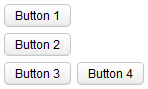
<zk>
<vlayout>
<button label="Button 1"/>
<button label="Button 2"/>
</vlayout>
<hlayout>
<button label="Button 3"/>
<button label="Button 4"/>
</hlayout>
</zk>
Spacing
The default spacing between two child components is 0.3em. You could modify it if you like:
<vlayout spacing="0">
<textbox/>
<button label="Click Me"/>
</vlayout>
Vertical Alignment
[since 5.0.5]
By default, the vertical alignment is center. You could change it to top" by specifying sclass="z-valign-top", while bottom by sclass="z-valign-bottom". For example,
<vlayout>
<hlayout>
center: <textbox/>
</hlayout>
<hlayout sclass="z-valign-top">
top: <textbox/>
</hlayout>
<hlayout sclass="z-valign-bottom">
bottom: <textbox/>
</hlayout>
</vlayout>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August, 2010 | new added component |