Hlayout"
| Line 45: | Line 45: | ||
[since 5.0.5] | [since 5.0.5] | ||
| − | By default, the vertical alignment is ''center''. You could change it to ''top | + | By default, the vertical alignment is ''middle'' (aka., ''center''). You could change it to ''top'' by specifying <code>sclass="z-valign-top"</code>, while ''bottom'' by <code>sclass="z-valign-bottom"</code> and ''middle'' by <code>scalss="z-valign-middle"<code>. For example, |
<source lang="xml"> | <source lang="xml"> | ||
| Line 59: | Line 59: | ||
</hlayout> | </hlayout> | ||
</vlayout> | </vlayout> | ||
| + | </source> | ||
| + | |||
| + | Notice that, since the vertical alignment is specified in the CSS class (<javadoc type="interface" method="setSclass(java.lang.String)">org.zkoss.zk.ui.Component</javadoc>), it is inherited to the inner hlayout. Thus, you have to specify the middle alignment explicitly in the inner hlayout, if you need it. For example, | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <hlayout sclass="z-valign-bottom"> | ||
| + | bottom: <textbox/> | ||
| + | <vlayout> | ||
| + | <hlayout scalss="z-valign-middle">inner: <textbox/></hlayout> | ||
| + | </vlayout> | ||
| + | </hlayout> | ||
</source> | </source> | ||
Revision as of 09:02, 12 October 2010
Hlayout
Employment/Purpose
The hlayout component is a simple horizontal oriented layout. Each component placed in the hlayout will be placed horizontally in a row.
Notice that hlayout and vlayout do not support splitter. If you need it, please use ZK Component Reference/Layouts/Hbox and ZK Component Reference/Layouts/Vbox instead.
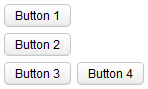
Example
<zk>
<vlayout>
<button label="Button 1"/>
<button label="Button 2"/>
</vlayout>
<hlayout>
<button label="Button 3"/>
<button label="Button 4"/>
</hlayout>
</zk>
Spacing
The default spacing between two child components is 0.3em. You could modify it if you like:
<vlayout spacing="0">
<textbox/>
<button label="Click Me"/>
</vlayout>
Vertical Alignment
[since 5.0.5]
By default, the vertical alignment is middle (aka., center). You could change it to top by specifying sclass="z-valign-top", while bottom by sclass="z-valign-bottom" and middle by scalss="z-valign-middle". For example,
<vlayout>
<hlayout>
center: <textbox/>
</hlayout>
<hlayout sclass="z-valign-top">
top: <textbox/>
</hlayout>
<hlayout sclass="z-valign-bottom">
bottom: <textbox/>
</hlayout>
</vlayout>
Notice that, since the vertical alignment is specified in the CSS class (Component.setSclass(String)), it is inherited to the inner hlayout. Thus, you have to specify the middle alignment explicitly in the inner hlayout, if you need it. For example,
<hlayout sclass="z-valign-bottom">
bottom: <textbox/>
<vlayout>
<hlayout scalss="z-valign-middle">inner: <textbox/></hlayout>
</vlayout>
</hlayout>
Supported events
Name
Event Type
None
None
Supported Children
*ALL
Use cases
Version
Description
Example Location
Version History
Version
Date
Content
5.0.4
August, 2010
new added component
5.0.5
October, 2010
Vertical alignment was supported.