Hlayout"
| Line 45: | Line 45: | ||
[since 5.0.5] | [since 5.0.5] | ||
| − | By default, the vertical alignment is ''middle'' (aka., ''center''). You could change it to ''top'' by specifying <code>sclass="z-valign-top"</code>, while ''bottom'' by <code>sclass="z-valign-bottom"</ | + | By default, the vertical alignment is ''middle'' (aka., ''center''). You could change it to ''top'' by specifying <code>sclass="z-valign-top"</code>, while ''bottom'' by <code>sclass="z-valign-bottom"</code>. For example, |
<source lang="xml"> | <source lang="xml"> | ||
| Line 61: | Line 61: | ||
</source> | </source> | ||
| − | Notice that, since the vertical alignment is specified in the CSS class (<javadoc type="interface" method="setSclass(java.lang.String)">org.zkoss.zk.ui.Component</javadoc>), | + | == IE6 Limitation == |
| + | Notice that, since the vertical alignment is specified in the CSS class (<javadoc type="interface" method="setSclass(java.lang.String)">org.zkoss.zk.ui.Component</javadoc>), there is some limitations for IE6. | ||
| + | First, the vertical alignment is inherited to the inner hlayout. Thus, you have to specify the middle alignment explicitly in the inner hlayout, if you need it. For example, | ||
<source lang="xml"> | <source lang="xml"> | ||
| Line 67: | Line 69: | ||
bottom: <textbox/> | bottom: <textbox/> | ||
<vlayout> | <vlayout> | ||
| − | <hlayout | + | <hlayout sclass="z-valign-middle">inner: <textbox/></hlayout> |
</vlayout> | </vlayout> | ||
</hlayout> | </hlayout> | ||
Revision as of 09:51, 12 October 2010
Hlayout
Employment/Purpose
The hlayout component is a simple horizontal oriented layout. Each component placed in the hlayout will be placed horizontally in a row.
Notice that hlayout and vlayout do not support splitter. If you need it, please use ZK Component Reference/Layouts/Hbox and ZK Component Reference/Layouts/Vbox instead.
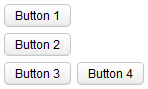
Example
<zk>
<vlayout>
<button label="Button 1"/>
<button label="Button 2"/>
</vlayout>
<hlayout>
<button label="Button 3"/>
<button label="Button 4"/>
</hlayout>
</zk>
Spacing
The default spacing between two child components is 0.3em. You could modify it if you like:
<vlayout spacing="0">
<textbox/>
<button label="Click Me"/>
</vlayout>
Vertical Alignment
[since 5.0.5]
By default, the vertical alignment is middle (aka., center). You could change it to top by specifying sclass="z-valign-top", while bottom by sclass="z-valign-bottom". For example,
<vlayout>
<hlayout>
center: <textbox/>
</hlayout>
<hlayout sclass="z-valign-top">
top: <textbox/>
</hlayout>
<hlayout sclass="z-valign-bottom">
bottom: <textbox/>
</hlayout>
</vlayout>
IE6 Limitation
Notice that, since the vertical alignment is specified in the CSS class (Component.setSclass(String)), there is some limitations for IE6. First, the vertical alignment is inherited to the inner hlayout. Thus, you have to specify the middle alignment explicitly in the inner hlayout, if you need it. For example,
<hlayout sclass="z-valign-bottom">
bottom: <textbox/>
<vlayout>
<hlayout sclass="z-valign-middle">inner: <textbox/></hlayout>
</vlayout>
</hlayout>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August, 2010 | new added component |
| 5.0.5 | October, 2010 | Vertical alignment was supported. |