Hlayout
From Documentation
Revision as of 01:21, 11 August 2010 by Jumperchen (talk | contribs) (add Hlayout component since August)
Hlayout
Employment/Purpose
The hlayout component is a simple horizontal oriented layout. Each component placed in the hlayout will be placed horizontally in a row.
Example
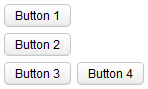
<zk>
<vlayout>
<button label="Button 1"/>
<button label="Button 2"/>
</vlayout>
<hlayout>
<button label="Button 3"/>
<button label="Button 4"/>
</hlayout>
</zk>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|