Portallayout"
From Documentation
Jimmyshiau (talk | contribs) m (→Use cases) |
Jimmyshiau (talk | contribs) |
||
| Line 19: | Line 19: | ||
<source lang="xml" > | <source lang="xml" > | ||
<portallayout> | <portallayout> | ||
| − | <portalchildren width=" | + | <portalchildren width="50%"> |
| − | <panel height="150px" title=" | + | <panel height="150px" title="Yahoo"> |
| − | <panelchildren>.. | + | <panelchildren> |
| + | <iframe width="100%" src="http://www.yahoo.com/"/> | ||
| + | </panelchildren> | ||
</panel> | </panel> | ||
| − | <panel height="300px" title=" | + | <panel height="300px" title="Google"> |
| − | <panelchildren>.. | + | <panelchildren> |
| + | <iframe width="100%" src="http://www.google.com/"/> | ||
| + | </panelchildren> | ||
</panel> | </panel> | ||
</portalchildren> | </portalchildren> | ||
| − | <portalchildren width=" | + | <portalchildren width="50%"> |
| − | <panel height="150px" title=" | + | <panel height="150px" title="ZK"> |
| − | <panelchildren>.. | + | <panelchildren> |
| + | <iframe width="100%" src="http://www.zkoss.org/"/> | ||
| + | </panelchildren> | ||
</panel> | </panel> | ||
</portalchildren> | </portalchildren> | ||
Revision as of 02:41, 26 November 2010
Portallayout
- Demonstration: Portallayout
- Java API: Portallayout
- JavaScript API: Portallayout
- Style Guide: Portallayout
Employment/Purpose
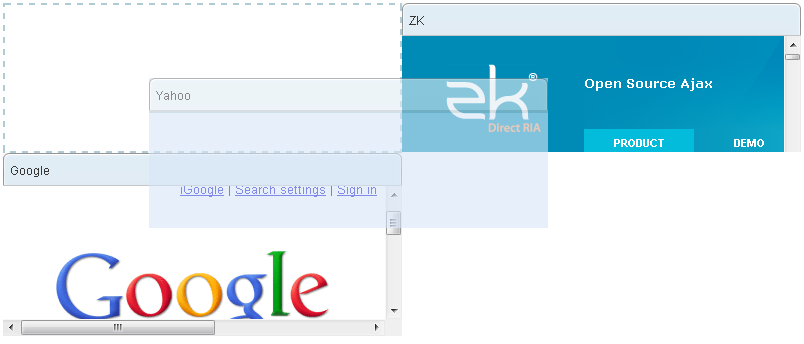
A portallayout lays out a container which can have multiple columns, and each column may contain one or more panel. Portallayout provides a way to drag-and-drop panel into other portalchildren from the same portallayout.
Use Portallayout need assign width (either present or pixel) on every Portalchildren, or we cannot make sure about layout look.
Example
<portallayout>
<portalchildren width="50%">
<panel height="150px" title="Yahoo">
<panelchildren>
<iframe width="100%" src="http://www.yahoo.com/"/>
</panelchildren>
</panel>
<panel height="300px" title="Google">
<panelchildren>
<iframe width="100%" src="http://www.google.com/"/>
</panelchildren>
</panel>
</portalchildren>
<portalchildren width="50%">
<panel height="150px" title="ZK">
<panelchildren>
<iframe width="100%" src="http://www.zkoss.org/"/>
</panelchildren>
</panel>
</portalchildren>
</portallayout>
Supported Events
| Event: PortalMoveEvent
Represents an event caused by a portal being moved. |
- Inherited Supported Events: XulElement
Supported Children
* Portalchildren
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|