Portallayout"
From Documentation
| Line 13: | Line 13: | ||
= Example = | = Example = | ||
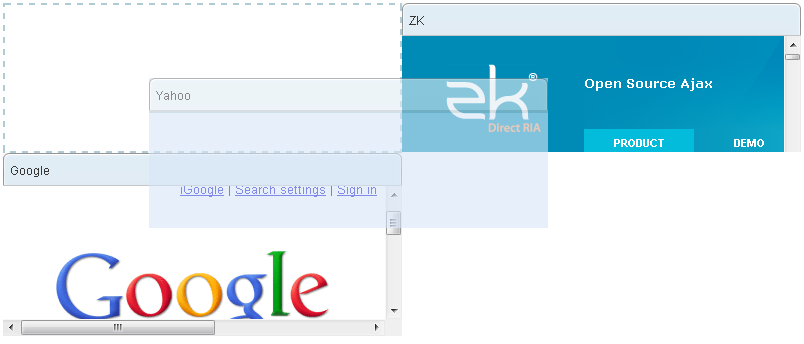
| + | [[Image:ZKComRef_Portallayout_Example.PNG]] | ||
| − | + | <source lang="xml" > | |
| − | + | <portallayout> | |
| + | <portalchildren width="30%"> | ||
| + | <panel height="150px" title="Google Tools"> | ||
| + | <panelchildren>...</panelchildren> | ||
| + | </panel> | ||
| + | <panel height="300px" title="LabPixies Clock"> | ||
| + | <panelchildren>...</panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | <portalchildren width="30%"> | ||
| + | <panel height="150px" title="Google Tools"> | ||
| + | <panelchildren>...</panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | </portallayout> | ||
| + | </source> | ||
=Supported events= | =Supported events= | ||
Revision as of 07:54, 12 May 2010
Portallayout
- Demonstration: Portallayout
- Java API: Portallayout
- JavaScript API: Portallayout
Employment/Purpose
A portallayout lays out a container which can have multiple columns, and each column may contain one or more panel. Portallayout provides a way to drag-and-drop panel into other portalchildren from the same portallayout.
Use Portallayout need assign width (either present or pixel) on every Portalchildren, or we cannot make sure about layout look.
Example
<portallayout>
<portalchildren width="30%">
<panel height="150px" title="Google Tools">
<panelchildren>...</panelchildren>
</panel>
<panel height="300px" title="LabPixies Clock">
<panelchildren>...</panelchildren>
</panel>
</portalchildren>
<portalchildren width="30%">
<panel height="150px" title="Google Tools">
<panelchildren>...</panelchildren>
</panel>
</portalchildren>
</portallayout>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ |
Version History
| Version | Date | Content |
|---|---|---|
| 5.x.x | x/x/20xx | Initialization |