Portallayout"
From Documentation
Jumperchen (talk | contribs) |
|||
| Line 20: | Line 20: | ||
<source lang="xml" > | <source lang="xml" > | ||
<portallayout> | <portallayout> | ||
| + | <portalchildren width="50%"> | ||
| + | <panel height="150px" title="Yahoo"> | ||
| + | <panelchildren> | ||
| + | <iframe width="100%" src="http://www.yahoo.com/"/> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | <panel height="300px" title="Google"> | ||
| + | <panelchildren> | ||
| + | <iframe width="100%" src="http://www.google.com/"/> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | <portalchildren width="50%"> | ||
| + | <panel height="150px" title="ZK"> | ||
| + | <panelchildren> | ||
| + | <iframe width="100%" src="http://www.zkoss.org/"/> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | </portallayout> | ||
| + | </source> | ||
| + | |||
| + | = Row based layout = | ||
| + | [Since ZK 7.0.0] | ||
| + | |||
| + | If you want the portallayout displayed as row based layout, you can specify the ''orient'' property to ''horizontal''. | ||
| + | Default is ''vertical''. | ||
| + | |||
| + | For example, | ||
| + | |||
| + | <source lang="xml" high="1"> | ||
| + | <portallayout orient="horizontal"> | ||
<portalchildren width="50%"> | <portalchildren width="50%"> | ||
<panel height="150px" title="Yahoo"> | <panel height="150px" title="Yahoo"> | ||
| Line 74: | Line 106: | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 7.0.0 |
| − | | | + | | October, 2013 |
| − | | | + | | [http://tracker.zkoss.org/browse/ZK-1687 Portallayout supports row based orientation] |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Revision as of 09:46, 30 October 2013
Portallayout
- Demonstration: Portallayout
- Java API: Portallayout
- JavaScript API: Portallayout
- Style Guide: Portallayout
- Available for ZK:
-

Employment/Purpose
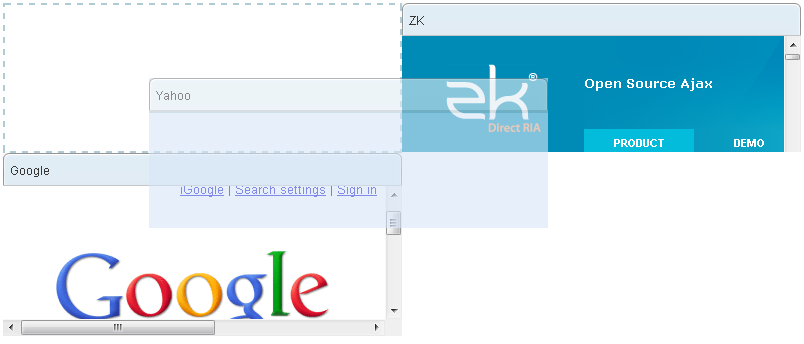
A portallayout lays out a container which can have multiple columns, and each column might have any number panels placed vertically with different heights. Portallayout allows users to drag-and-drop a panel to change its location.
When using Portallayout, you have to assign the width (either percentage or pixel) to each Portalchildren, or the result might depend on the browser, and not as expected.
Example
<portallayout>
<portalchildren width="50%">
<panel height="150px" title="Yahoo">
<panelchildren>
<iframe width="100%" src="http://www.yahoo.com/"/>
</panelchildren>
</panel>
<panel height="300px" title="Google">
<panelchildren>
<iframe width="100%" src="http://www.google.com/"/>
</panelchildren>
</panel>
</portalchildren>
<portalchildren width="50%">
<panel height="150px" title="ZK">
<panelchildren>
<iframe width="100%" src="http://www.zkoss.org/"/>
</panelchildren>
</panel>
</portalchildren>
</portallayout>
Row based layout
[Since ZK 7.0.0]
If you want the portallayout displayed as row based layout, you can specify the orient property to horizontal.
Default is vertical.
For example,
<portallayout orient="horizontal">
<portalchildren width="50%">
<panel height="150px" title="Yahoo">
<panelchildren>
<iframe width="100%" src="http://www.yahoo.com/"/>
</panelchildren>
</panel>
<panel height="300px" title="Google">
<panelchildren>
<iframe width="100%" src="http://www.google.com/"/>
</panelchildren>
</panel>
</portalchildren>
<portalchildren width="50%">
<panel height="150px" title="ZK">
<panelchildren>
<iframe width="100%" src="http://www.zkoss.org/"/>
</panelchildren>
</panel>
</portalchildren>
</portallayout>
Supported Events
| Event: PortalMoveEvent
Represents an event caused by a portal being moved. |
- Inherited Supported Events: XulElement
Supported Children
* Portalchildren
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | October, 2013 | Portallayout supports row based orientation |