Portalchildren
Portalchildren
- Demonstration: Portallayout
- Java API: Portalchildren
- JavaScript API: Portalchildren
- Style Guide: Portallayout
- Available for ZK:
-

Employment/Purpose
The column of Portallayout
Child of Portalchildren can only be Panel
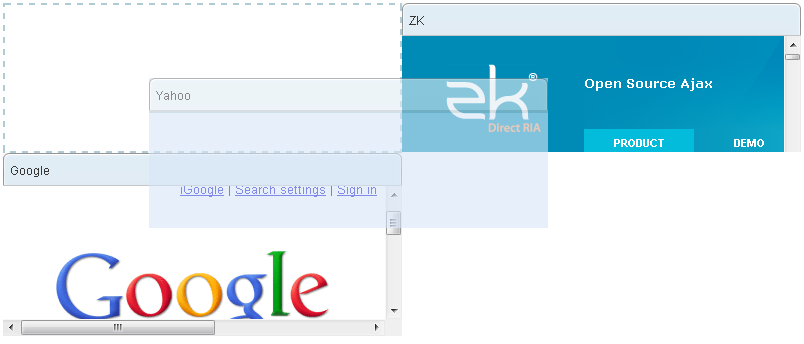
Example
<portallayout>
<portalchildren width="50%">
<panel height="150px" title="Yahoo">
<panelchildren>
<iframe width="100%" src="http://www.yahoo.com/"/>
</panelchildren>
</panel>
<panel height="300px" title="Google">
<panelchildren>
<iframe width="100%" src="http://www.google.com/"/>
</panelchildren>
</panel>
</portalchildren>
<portalchildren width="50%">
<panel height="150px" title="ZK">
<panelchildren>
<iframe width="100%" src="http://www.zkoss.org/"/>
</panelchildren>
</panel>
</portalchildren>
</portallayout>
Properties
Title
[ Since 9.0.0 ]
Sets the title of this portalchildren. If title is not empty or null, frame design will be applied.
CounterVisible
[ Since 9.0.0 ]
Sets whether the counter is visible. Meaningful only if frame design is applied.
Frame Design
[ Since 9.0 ]
PortalChildren now provides frame design, making it extremely easy to create a Kanban-like layout for your application. To turn on the PortalChildren frame design, just specified the title attribute to the PortalChildren.
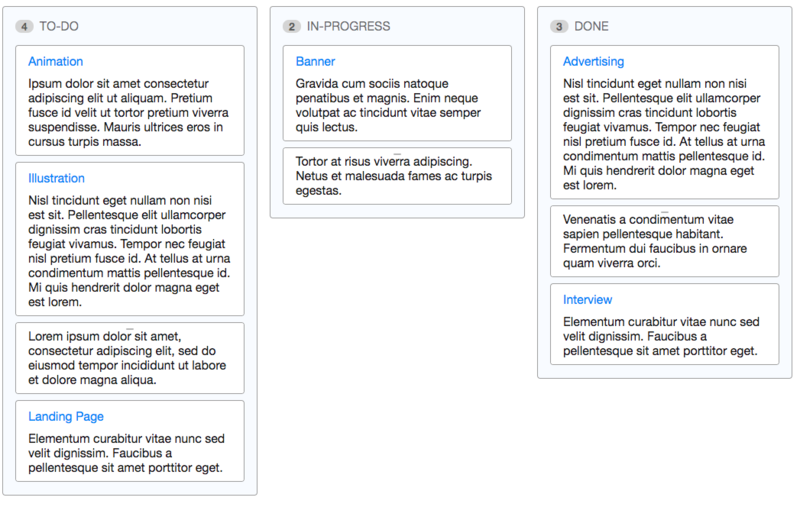
Example
Each PortalChildren with title can be use as a kanban board column to represent each stage of the process, and the panels inside represent work items. Users can drag the panel via click and hold the panel title or the drag button for the panel without title. The number next to the title is a counter, It can prompt the user how many works are currently in this stage.
<zk>
<style>
.z-panel {
width: 300px;
}
</style>
<portallayout>
<portalchildren title="TO-DO">
<panel title="Animation" border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel title="Illustration" border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel title="Landing Page" border="normal">
<panelchildren>......</panelchildren>
</panel>
</portalchildren>
<portalchildren title="IN-PROGRESS">
<panel title="Banner" border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel border="normal">
<panelchildren>......</panelchildren>
</panel>
</portalchildren>
<portalchildren title="DONE" >
<panel title="Advertising" border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel border="normal">
<panelchildren>......</panelchildren>
</panel>
<panel title="Interview" border="normal">
<panelchildren>......</panelchildren>
</panel>
</portalchildren>
</portallayout>
</zk>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Panel
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | Nov 2019 | ZK-4398: Provide PortalChildren title and frame design |