Rowlayout"
From Documentation
(Created page with "{{ZKComponentReferencePageHeader}} = Rowlayout = *Demonstration: N/A *Java API: <javadoc>org.zkoss.zul.Vlayout</javadoc> *JavaScript API: <javadoc directory="jsdoc">zul.layout....") |
|||
| Line 3: | Line 3: | ||
= Rowlayout = | = Rowlayout = | ||
| − | *Demonstration: | + | *Demonstration: [http://www.zkoss.org/zkdemo/layout/portal_layout Portallayout] |
| − | *Java API: <javadoc>org.zkoss.zul. | + | *Java API: <javadoc>org.zkoss.zkmax.zul.Portallayout</javadoc> |
| − | *JavaScript API: <javadoc directory="jsdoc"> | + | *JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Portallayout</javadoc> |
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Portallayout| Portallayout]] | ||
| + | *{{ZK EE}} | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| + | A <tt>portallayout</tt> lays out a container which can have multiple columns, and each column might have any number panels placed vertically with different heights. <tt>Portallayout</tt> allows users to drag-and-drop a panel to change its location. | ||
| − | + | When using <tt>Portallayout</tt>, you have to assign the width (either percentage or pixel) to each <tt>Portalchildren</tt>, or the result might depend on the browser, and not as expected. | |
| − | |||
| − | |||
= Example = | = Example = | ||
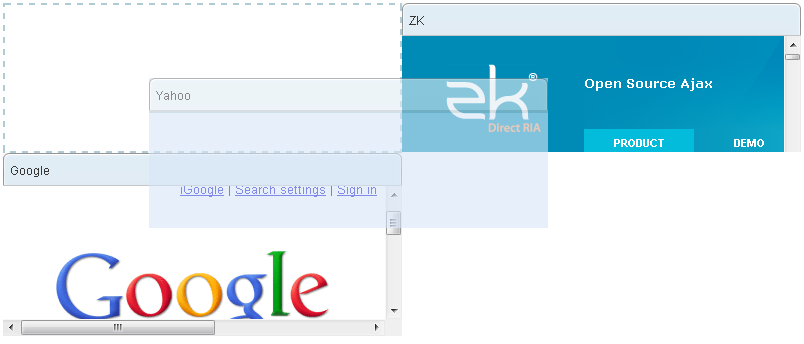
| + | [[Image:ZKComRef_Portallayout_Example.PNG]] | ||
| − | |||
<source lang="xml" > | <source lang="xml" > | ||
| − | < | + | <portallayout> |
| − | + | <portalchildren width="50%"> | |
| − | + | <panel height="150px" title="Yahoo"> | |
| − | + | <panelchildren> | |
| − | + | <iframe width="100%" src="http://www.yahoo.com/"/> | |
| − | + | </panelchildren> | |
| − | + | </panel> | |
| − | + | <panel height="300px" title="Google"> | |
| − | + | <panelchildren> | |
| − | </ | + | <iframe width="100%" src="http://www.google.com/"/> |
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | <portalchildren width="50%"> | ||
| + | <panel height="150px" title="ZK"> | ||
| + | <panelchildren> | ||
| + | <iframe width="100%" src="http://www.zkoss.org/"/> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | </portallayout> | ||
</source> | </source> | ||
| − | = | + | = Row based layout = |
| + | [Since ZK 7.0.0] | ||
| − | + | If you want the portallayout displayed as row based layout, you can specify the ''orient'' property to ''horizontal''. | |
| + | Default is ''vertical''. | ||
| − | <source lang="xml"> | + | For example, |
| − | < | + | |
| − | + | <source lang="xml" high="1"> | |
| − | + | <portallayout orient="horizontal"> | |
| − | </ | + | <portalchildren width="50%"> |
| + | <panel height="150px" title="Yahoo"> | ||
| + | <panelchildren> | ||
| + | <iframe width="100%" src="http://www.yahoo.com/"/> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | <panel height="300px" title="Google"> | ||
| + | <panelchildren> | ||
| + | <iframe width="100%" src="http://www.google.com/"/> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | <portalchildren width="50%"> | ||
| + | <panel height="150px" title="ZK"> | ||
| + | <panelchildren> | ||
| + | <iframe width="100%" src="http://www.zkoss.org/"/> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | </portallayout> | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 47: | Line 80: | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | | + | | <center>onPortalMove</center> |
| − | | | + | | '''Event:''' <javadoc>org.zkoss.zkmax.ui.event.PortalMoveEvent</javadoc> |
| + | Represents an event caused by a portal being moved. | ||
| + | |||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| + | *[[ZK_Component_Reference/Layouts/Portallayout/Portalchildren | Portalchildren]] | ||
| − | + | =Use Cases= | |
| − | |||
| − | =Use | ||
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
| Line 67: | Line 102: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| + | |||
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 7.0.0 |
| − | | | + | | October, 2013 |
| − | | | + | | [http://tracker.zkoss.org/browse/ZK-1687 Portallayout supports row based orientation] |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Revision as of 07:30, 6 May 2015
Rowlayout
- Demonstration: Portallayout
- Java API: Portallayout
- JavaScript API: Portallayout
- Style Guide: Portallayout
- Available for ZK:
-

Employment/Purpose
A portallayout lays out a container which can have multiple columns, and each column might have any number panels placed vertically with different heights. Portallayout allows users to drag-and-drop a panel to change its location.
When using Portallayout, you have to assign the width (either percentage or pixel) to each Portalchildren, or the result might depend on the browser, and not as expected.
Example
<portallayout>
<portalchildren width="50%">
<panel height="150px" title="Yahoo">
<panelchildren>
<iframe width="100%" src="http://www.yahoo.com/"/>
</panelchildren>
</panel>
<panel height="300px" title="Google">
<panelchildren>
<iframe width="100%" src="http://www.google.com/"/>
</panelchildren>
</panel>
</portalchildren>
<portalchildren width="50%">
<panel height="150px" title="ZK">
<panelchildren>
<iframe width="100%" src="http://www.zkoss.org/"/>
</panelchildren>
</panel>
</portalchildren>
</portallayout>
Row based layout
[Since ZK 7.0.0]
If you want the portallayout displayed as row based layout, you can specify the orient property to horizontal.
Default is vertical.
For example,
<portallayout orient="horizontal">
<portalchildren width="50%">
<panel height="150px" title="Yahoo">
<panelchildren>
<iframe width="100%" src="http://www.yahoo.com/"/>
</panelchildren>
</panel>
<panel height="300px" title="Google">
<panelchildren>
<iframe width="100%" src="http://www.google.com/"/>
</panelchildren>
</panel>
</portalchildren>
<portalchildren width="50%">
<panel height="150px" title="ZK">
<panelchildren>
<iframe width="100%" src="http://www.zkoss.org/"/>
</panelchildren>
</panel>
</portalchildren>
</portallayout>
Supported Events
| Event: PortalMoveEvent
Represents an event caused by a portal being moved. |
- Inherited Supported Events: XulElement
Supported Children
* Portalchildren
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | October, 2013 | Portallayout supports row based orientation |