Splitter"
From Documentation
m (→Example) |
|||
| Line 14: | Line 14: | ||
= Example = | = Example = | ||
| + | |||
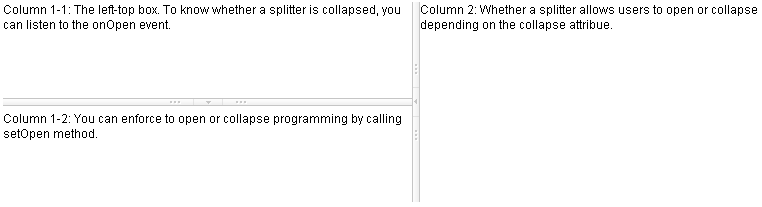
[[Image:ZKComRef_Splitter_Examples.PNG]] | [[Image:ZKComRef_Splitter_Examples.PNG]] | ||
| Line 31: | Line 32: | ||
</hbox> | </hbox> | ||
</source> | </source> | ||
| − | |||
=Supported events= | =Supported events= | ||
Revision as of 02:41, 22 April 2010
Splitter
Employment/Purpose
An element which should appear before or after an element inside a box (Box, Vbox and Hbox).
When the splitter is dragged, the sibling elements of the splitter are resized. If getCollapse() is true, a grippy in placed inside the splitter, and one sibling element of the splitter is collapsed when the grippy is clicked.
Example
<hbox spacing="0" width="100%">
<vbox height="200px">
Column 1-1: The left-top box. To know whether a splitter is collapsed,
you can listen to the onOpen event.
<splitter collapse="after" />
Column 1-2: You can enforce to open or collapse programming by calling
setOpen method.
</vbox>
<splitter collapse="before" />
Column 2: Whether a splitter allows users to open or collapse depending
on the collapse attribue.
</hbox>
Supported events
| Event: Event |
When a splitter is collapsed or opened by a user, the onOpen event is sent to the application.
Supported Children
- NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ | Text | Text |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.1 | 4/20/2010 | Initialization |