Tablelayout"
From Documentation
m (→Tablelayout) |
|||
| Line 13: | Line 13: | ||
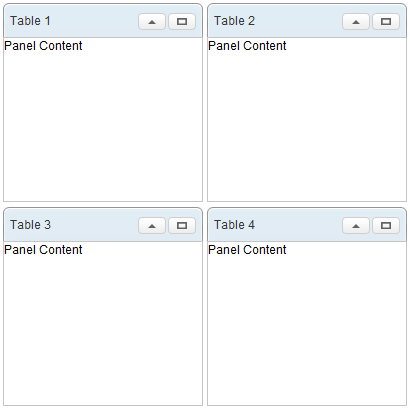
= Example = | = Example = | ||
[[Image:ZKComRef_Tablelayout_Example.PNG]] | [[Image:ZKComRef_Tablelayout_Example.PNG]] | ||
| − | |||
<source lang="xml" > | <source lang="xml" > | ||
| − | < | + | <tablelayout columns="2"> |
| − | + | <tablechildren> | |
| − | + | <panel title="Table 1" border="normal" maximizable="true" | |
| − | + | collapsible="true" width="200px" height="200px"> | |
| − | < | + | <panelchildren>Panel Content</panelchildren> |
| − | < | + | </panel> |
| − | < | + | </tablechildren> |
| − | + | <tablechildren> | |
| − | <panel title=" | + | <panel title="Table 2" border="normal" maximizable="true" |
| − | + | collapsible="true" width="200px" height="200px"> | |
| − | + | <panelchildren>Panel Content</panelchildren> | |
| − | + | </panel> | |
| − | + | </tablechildren> | |
| − | + | <tablechildren> | |
| − | + | <panel title="Table 3" border="normal" maximizable="true" | |
| − | + | collapsible="true" width="200px" height="200px"> | |
| − | + | <panelchildren>Panel Content</panelchildren> | |
| − | + | </panel> | |
| − | + | </tablechildren> | |
| − | + | <tablechildren> | |
| − | + | <panel title="Table 4" border="normal" maximizable="true" | |
| + | collapsible="true" width="200px" height="200px"> | ||
| + | <panelchildren>Panel Content</panelchildren> | ||
| + | </panel> | ||
| + | </tablechildren> | ||
| + | </tablelayout> | ||
</source> | </source> | ||
Revision as of 05:53, 22 November 2010
Tablelayout
- Demonstration: Tablelayout
- Java API: Tablelayout
- JavaScript API: Tablelayout
- Style Guide: TableLayout
Employment/Purpose
Tablelayout lay outs a container as an HTML table whose columns can be specified, and rowspan and colspan of its child can also be specified to create complex layouts within the table.
Example
<tablelayout columns="2">
<tablechildren>
<panel title="Table 1" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 2" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 3" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 4" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
</tablelayout>
Supported events
| None | None |
Supported Children
* Tablechildren
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|