Tablelayout"
From Documentation
Jumperchen (talk | contribs) |
m (→Tablelayout) |
||
| Line 7: | Line 7: | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Tablelayout</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Tablelayout</javadoc> | ||
*Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Tablelayout | TableLayout]] | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Tablelayout | TableLayout]] | ||
| − | * | + | *{{ZK EE}} |
= Employment/Purpose = | = Employment/Purpose = | ||
Revision as of 05:01, 23 December 2010
Tablelayout
- Demonstration: Tablelayout
- Java API: Tablelayout
- JavaScript API: Tablelayout
- Style Guide: TableLayout
- Available for ZK:
-

Employment/Purpose
Tablelayout lay outs a container as an HTML table whose columns can be specified, and rowspan and colspan of its child can also be specified to create complex layouts within the table.
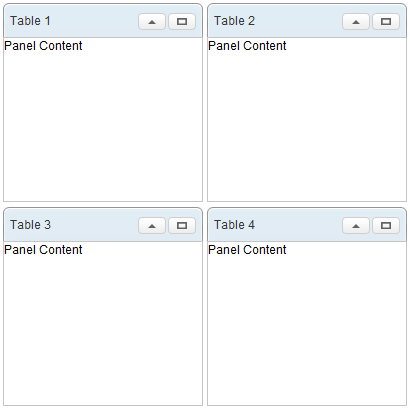
Example
<tablelayout columns="2">
<tablechildren>
<panel title="Table 1" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 2" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 3" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 4" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
</tablelayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Tablechildren
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|